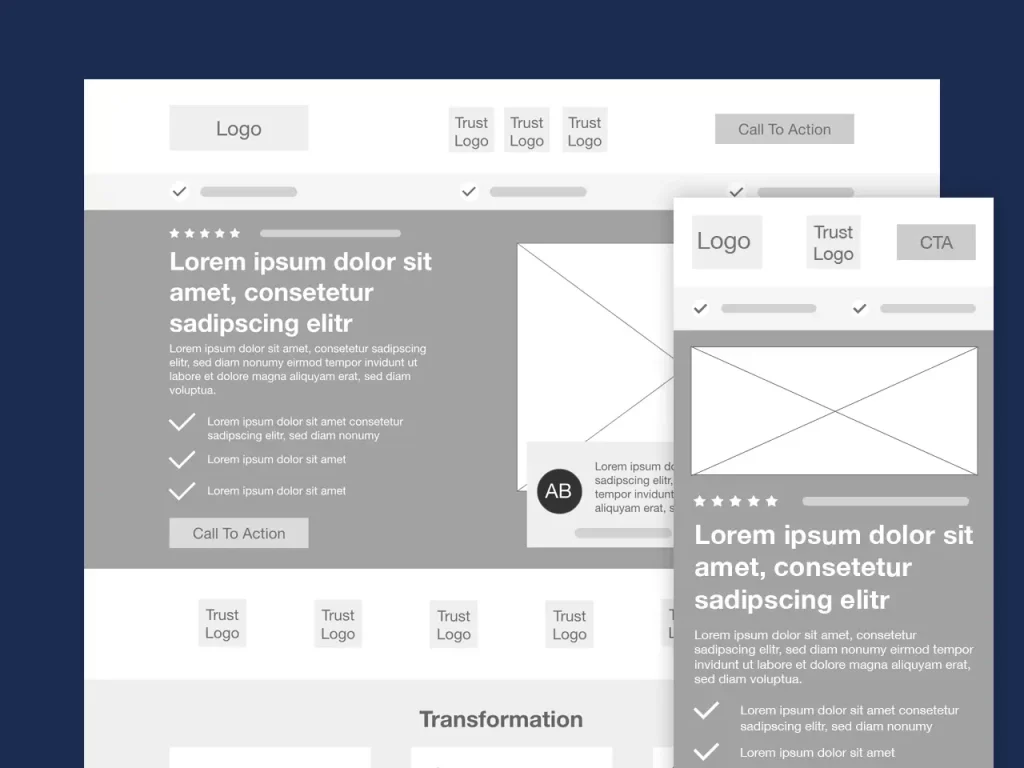
Desktop & Mobile
Landingpage Vorlage zum Download
Lade dir die neue 2024 Version der perfekten Landingpage für Berater und Dienstleistungen als Paket herunter:
- Landingpage Vorlage (Desktop & Mobile) als PDF
- Original-Vorlage als Adobe XD Mockup
- Cheat Sheet der Landingpage Vorlage als PDF

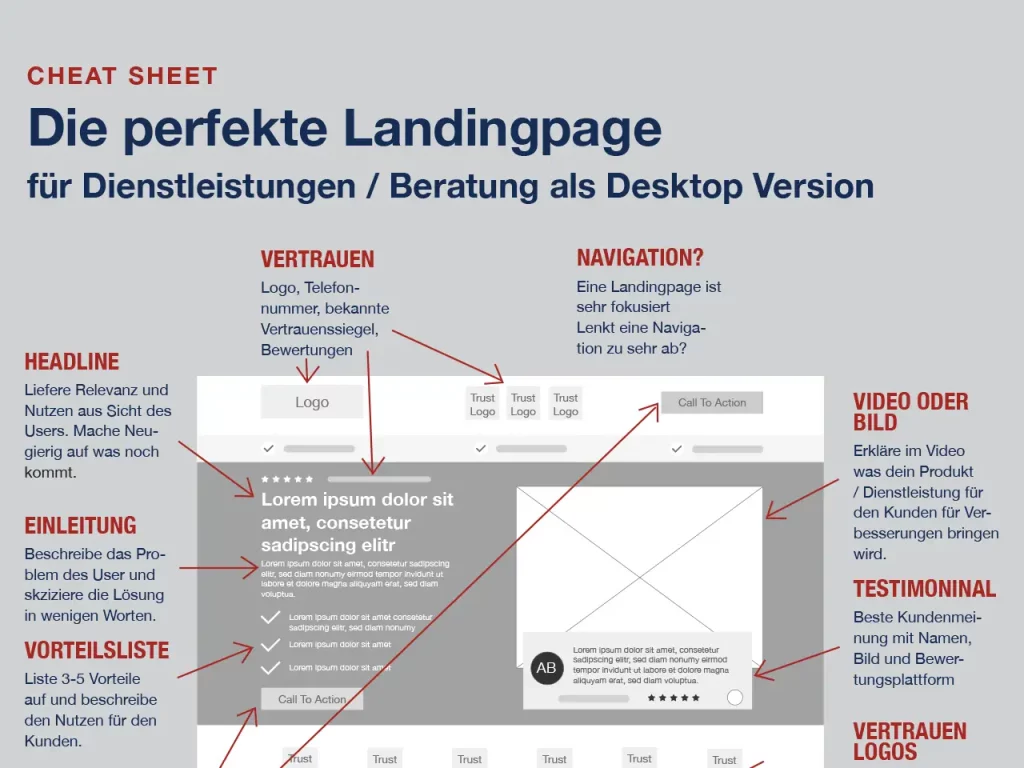
Kurze Erklärung der Elemente und Wirkungsweise unserer Landingpage Vorlage
Kopfbereich / Header
Erster Blickpunkt des Users ist das Logo der Website. Erwartungsgemäß ist es links angeordnet. Wenn keine Navigation genutzt wird kann der Bereich mit Vertrauenslogos bestückt werden. Achte auf Bekanntheit der Logoanbieter bei der Zielgruppe.

Ein Call-To-Action Element kann rechts im Header platziert werden um z.B. die Kontaktmöglichkeit gleich sichtbar zu machen.
Subheader
Unterhalb des Kopfbereichs informierst du deine User über weitere Vorteile, Besonderheiten, Alleinstellungsmerkmale durch dezente Häkchen mit Text. Zum Beispiel: 24h Lieferungen oder 24h Erreichbarkeit

Stage / Bühne
Zentraler Blickfang ist eine kontraststarker Bühnenbereich – gesteigert durch den dunkleren Hintergrund.
Vertrauenselemente werden oberhalb der Headline platziert. Die Sterne signalisieren die Qualität der Bewertungen. Daneben sollten die Benotung angezeigt werden z.B. 4,5 / 5 und die jeweilige Bewertungsplattform wie Google oder andere bekannte Bewerungssysteme.

Die Headline sollte das Produkt und den Nutzen prominent darstellen. Bei uns z.B. „Klicks werden zu Kunden“ – Kurz und Knapp erfährt der User was er bekommt.
Unterhalb der Headline kannst du einen Einleitungstext darstellen. Beschreibe kurz das Problem und wie du es mit deiner Dienstleistung löst. Nutze gerne auch noch Vorteilshaken um eine gute optische Gliederung zu erreichen.
Dann folgt ein Call To Action Element z.B. ein Button. Die Beschriftung sollte klar bezeichnen was der User bekommt. Beispiel auf dieser Website: Eine Landingpage Vorlage als PDF.
Durch das Bild kannst du durch optische Anmutung die Dienstleistung visualisieren und zusätzlich Vertrauen schaffen. So kann der Gründer / Team bei der Leistungserbringung gezeigt werden.
Um den ganzen noch mehr Vertrauen abzuliefern kannst du noch eine Top-Bewertung platzieren – Idealerweise nachprüfbar durch Vor und Zunamen sowie einem Bild.
Logo / Vertrauensbereich
Nutze den Bereich unter der Bühne um noch mehr Vertrauenssignale zu senden. Platziere z.B. bekannte Logos von Marken die bereits von deiner Dienstleistung / Beratung profitieren.

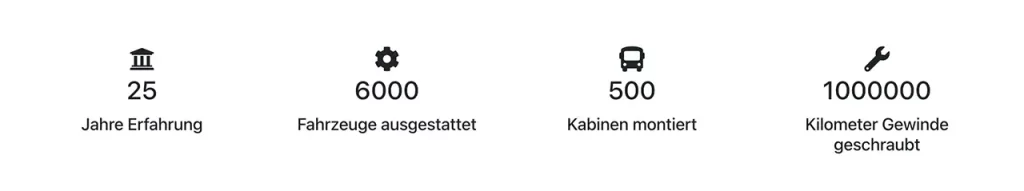
Auch kannst du eine Aufzählung von Fakten präsentieren. Ein Counter zählt die Daten hoch wenn das Element in den sichtbaren Bereich kommt.
Transformationsbereich
Stelle danach dar wie dein Kunde profitiert und sein Problem mit deiner Dienstleistung lösen wird. Dazu kannst du gerne das beliebte ersten, zweiten, drittens Schema nutzen:
- Kauf des Produkts
- Erhalt des Produkts
- Profitieren durch das Produkt
Benefit / Vorteile / Nutzen / Features
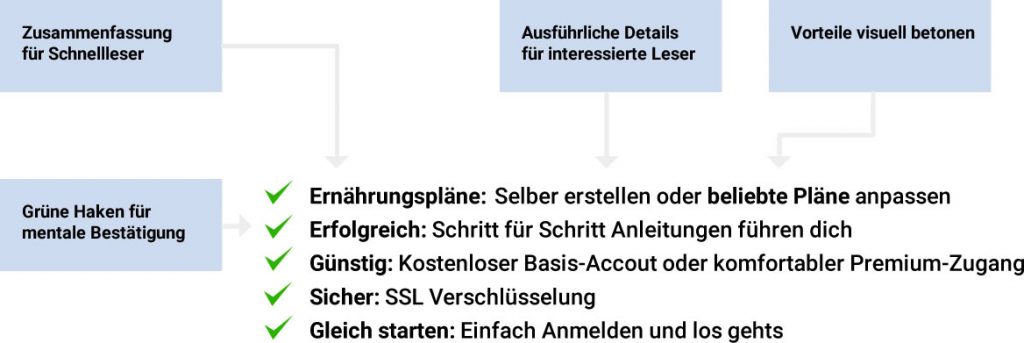
Stelle dann noch einmal übersichtlich gegliedert den Vorteile und Nutzen dar. Dazu kannst du gerne das Schema Eigenschaft, Merkmal, Vorteil nutzen.

Ich nutze immer gerne die Haken oder Pfeile um auf den Punkt zu kommen. Beispiel beim Druckerkauf: Der Drucker mag 4800 dpi haben, aber der User kauft eine perfekte Druckqualität die bei einer Bewerbung hochwertig aussehen lässt.
Download Landingpage Vorlage
Lade dir die neue 2024 Version der perfekten Landingpage für Berater und Dienstleistungen als Paket herunter:
- Landingpage Vorlage (Desktop & Mobile) als PDF
- Original-Vorlage als Adobe XD Mockup
- Cheat Sheet der Landingpage Vorlage als PDF

Kundenmeinungen, Rezensionen, Fallstudien
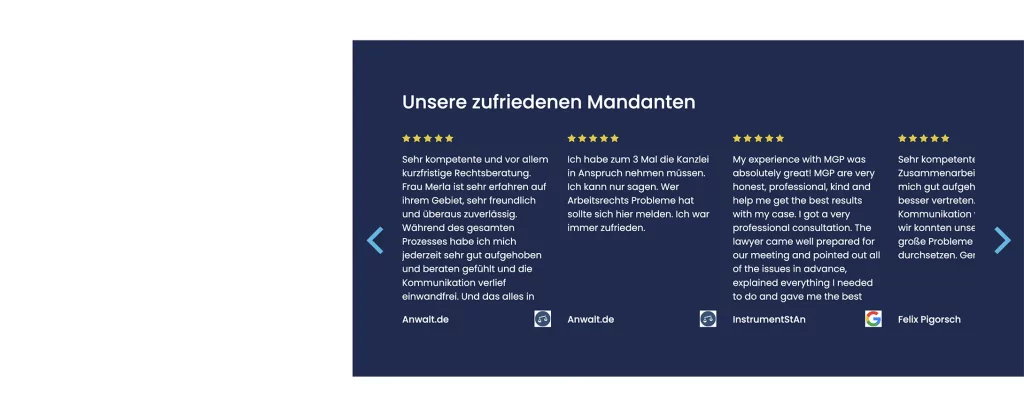
Lasse noch einmal deine glücklichen Kunden sprechen. Liefere echte Testimonials. Neuerdings gibt es auch Dienstleister die zu deinen Kunden fahren und für dich die Videointerviews machen. Stelle aus Bewertungsplattformen die letzten Bewertungen dar. Gerne auch zum Scrollen / Schieben

Vergleich als Tabelle
Mache es den User noch einfacher sich für dich zu entscheiden. Stelle dein Produkteigenschaften mit dem Mitbewerber oder dem Markt gegenüber. Sei vorsichtig beim Mitbewerber und checke es vorher noch einmal rechtlich (Abmahngefahr)
Fragen und Antworten
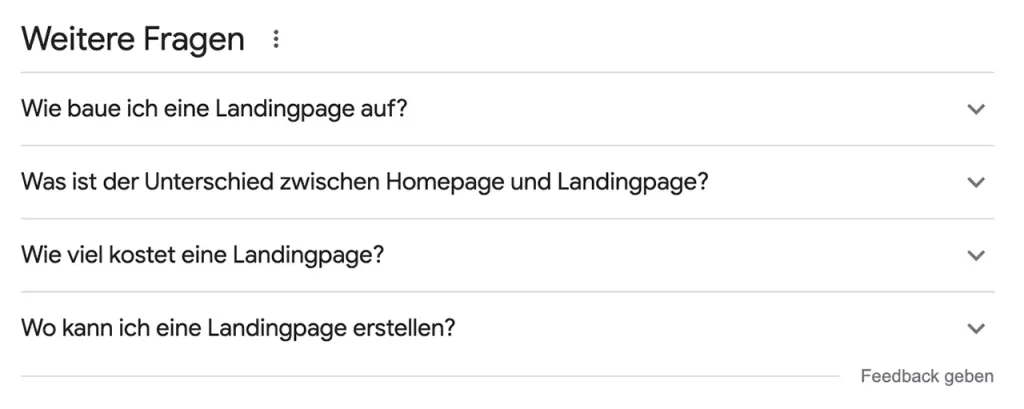
Nutze den vorletzten Abschnitt um noch einmal die typischen Fragen zu klären. Frage beim Kundensupport nach was dort häufig kommt und welche Antworten der Kunde dann erhält. Nutze auch eine Keyword Recherche um Fragen rund um das Produkt / Dienstleistung zu erhalten.

Last Call To Action
Zum Abschluss der Landingpage Vorlage fordern wir den User noch einmal zu Handeln auf. Hier bringen wir das wichtigste noch einmal auf den Punkt und arbeiten mit kontrastreicher Farbe um die Aufmerksamkeit auf das wichtige Element zu legen.
Vielleicht kannst du auch mit Gamifikation Elementen arbeiten. Z.B. ein Konfigurator um den Lead spielerisch einzusammeln.
Vorlagen zur Website Erstellung
Nutze unsere Tools, Rechner und PDFs um deine neue Webseite einfacher zu erstellen.
Mindmap Website Erstellung
1. Workshop
Nutze unseren Fragenkatalog um im Kickoff Workshop ein besseres Verständnis & Klarheit über Wünsche und Ziele des Kunden, technische Anforderungen und Realisierungszeitraum zu gewinnen.
2. Konzeption
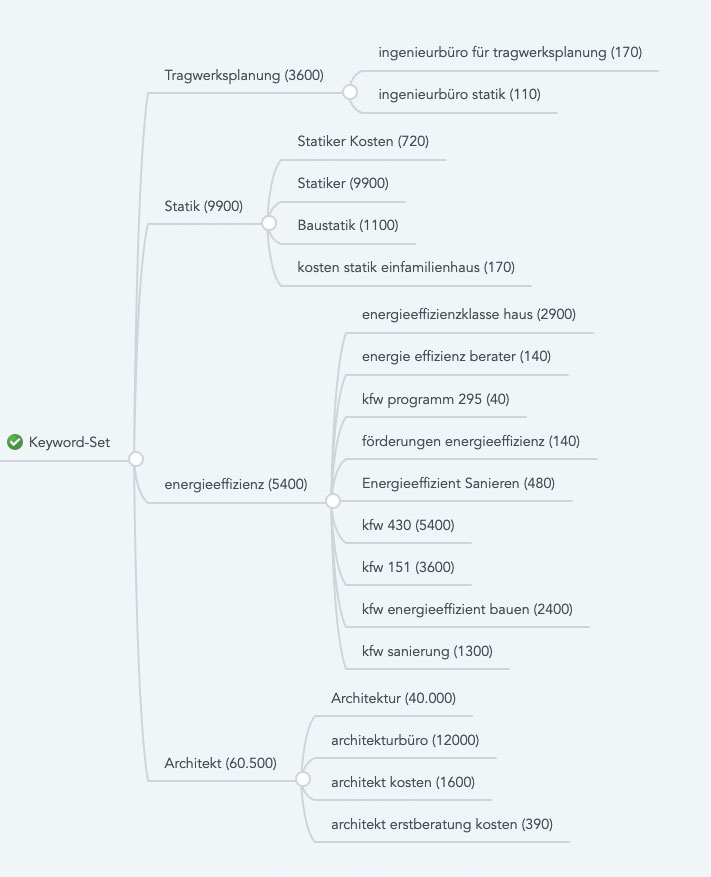
Keyword Set als Mindmap

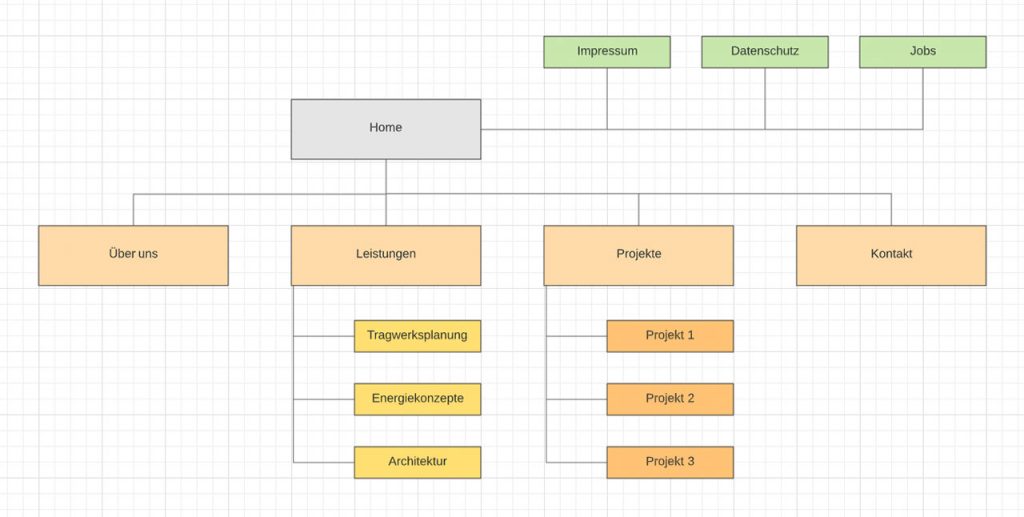
Sitemap

3. Design
Wireframes
Nutze unsere Wireframe Bibliothek um grobe Elemente für die neue Website zu planen.

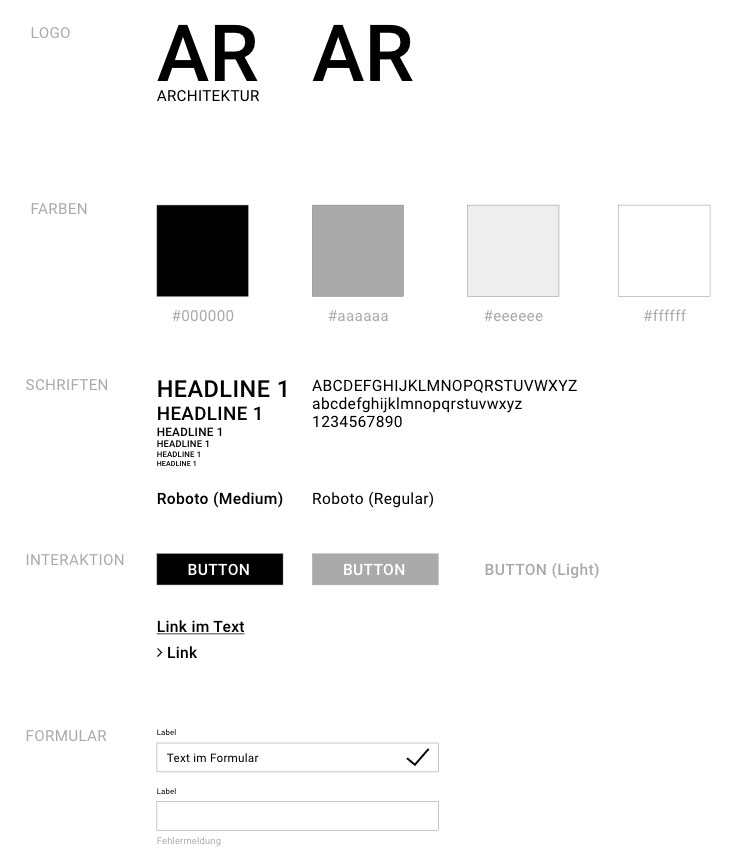
Style Tiles / Style Guide

Wireframes fürs Webdesign Bibliothek / Vorlage zum Download
Nutze meine Wireframe Bibliothek um noch einfacher deiner neuen Webseite Struktur zu geben.
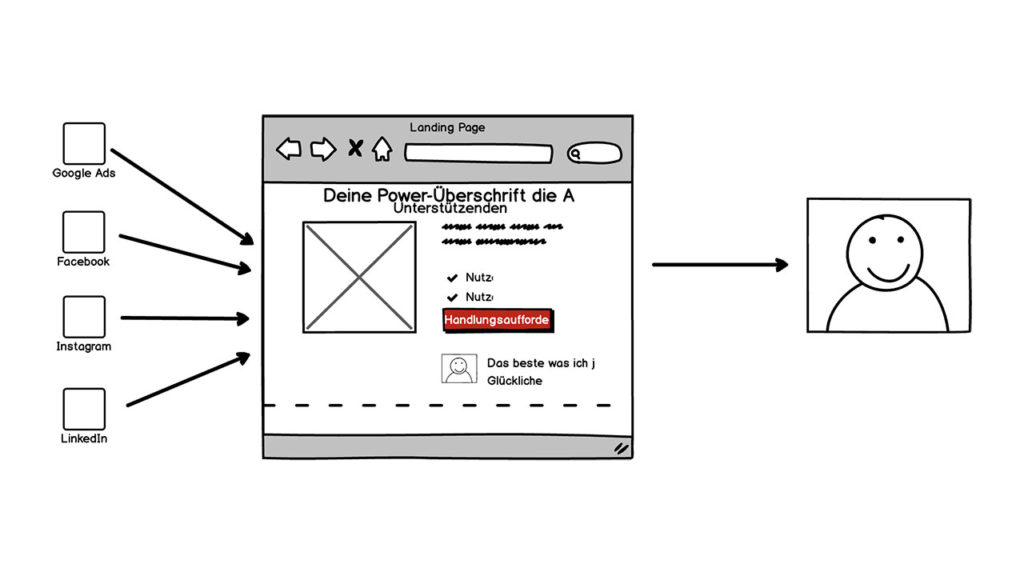
Mit einfachen Strichzeichungen kannst du losgelöst vom komplexen Webdesign die wichtigsten Elemente zusammenstellen um deinen User seine Fragen zu beantworten.
Denk immer an meinen Leitspruch beim Erstellen einer Webseite: Was ist die Frage des Users und welche Elemente brauche ich minimal um diese Frage bestmöglich zu beantworten.
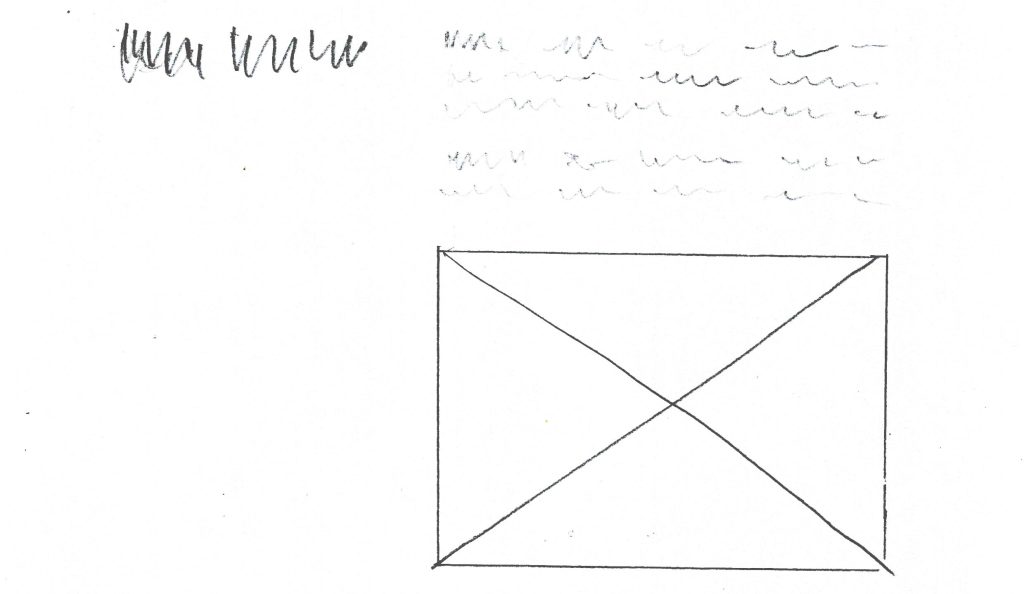
Wireframe Elemente
Nur mit einem Bleistift ausgerüstet zeichne ich die kleinen Skizzen. Später ziehe ich die kleinen Bilder in Adobe XD und erstelle das Wireframe. Du kannst die Elemente auch ausdrucken und dann zusammenstellen bzw. kleben.
Du kannst die Wireframe-Bibliothek gerne nutzen. Einfach auf das Bild mit der rechten Maustaste klicken und Bild herunterladen.
Header – Logo mit Navigation

Stage
Bühnenbereich inkl. Header, Logo, Hintergrundbild, Headline und Subtext

Textblock Section

Footer

Hintergrund-Raster
Um eigene Wireframes einfacher zu zeichnen kannst du mit diesem Hintergrundraster deine Arbeit vereinfachen. Es ist mit Rand und einem 12er Raster ausgestattet.

Landingpage Beispiele
Lerne von Landing Page Beispielen die von sitefuchs erstellt, getestet und optimiert wurden.
Conversionstarke Landeseiten folgen Muster. Oft vereine sie angewandte Konsumpsychologie, nutzen den Spieltrieb des User, machen neugierig und sehen im Idealfall auch noch schön aus. Nutze die Landingpage Beispiele als gerne als Muster für deine eigene Landing Page und gib uns Feedback über die eingespielten Ergebnisse.

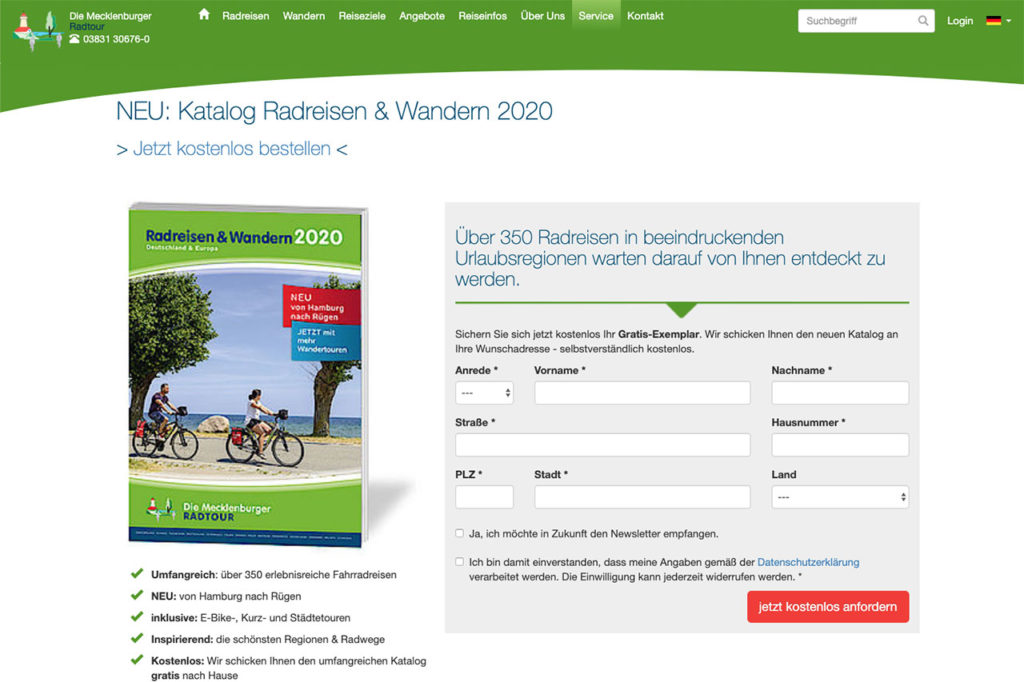
Landingpage Katalogbestellung
Für die Mecklenburger Radtour erstellten wir eine spezielle Landingpage um den Fokus auf das Formular zu legen. Hier nutzen wir einen stärkeren Kontrast. Zusätzlich wurde der Nutzen mit Vorteilshaken betont.
Die Änderungen brachten eine Steigerung der Conversion Rate um 33%.
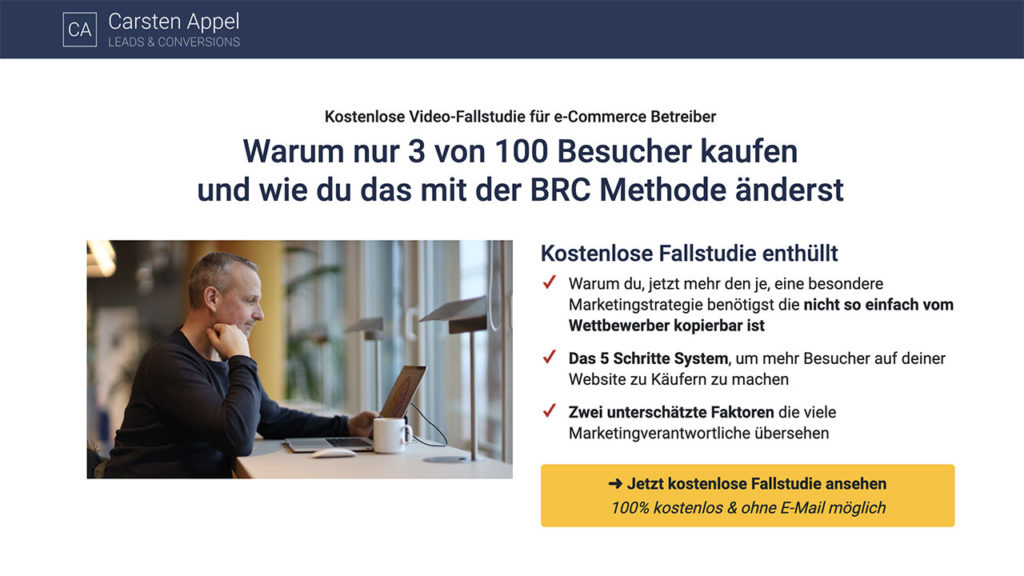
Fallstudien Landingpage zur Leadgewinnung
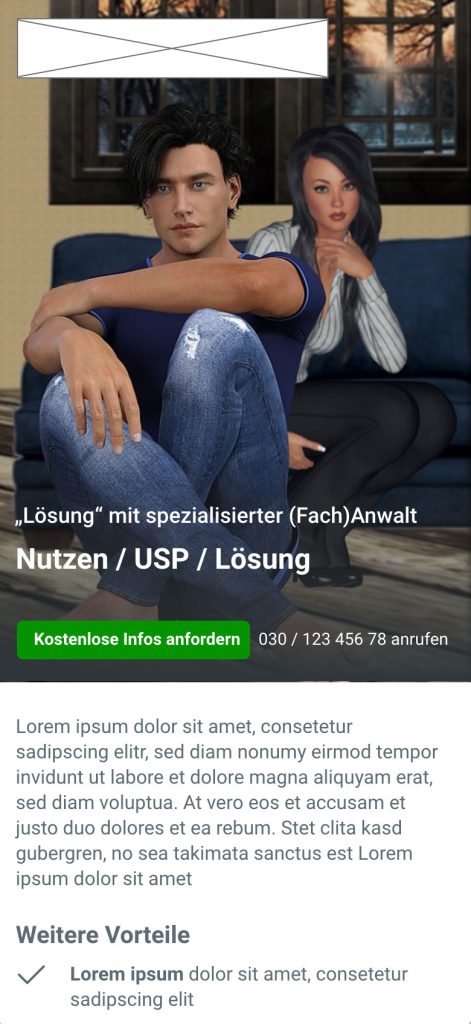
Mal ein Landingpage Beispiel aus eigenem Hause. Wir nutzen für eine Facebook Kampagne eine ganz schlichte Version mit den Landingpage Elementen: Headline mit Headertext, Image, Listpoints, Call-To-Action
Das Bild unterstützt durch den Gaze Clueing Effekt den Fokus auf den Nutzen des Angebots und die Call-To-Action.


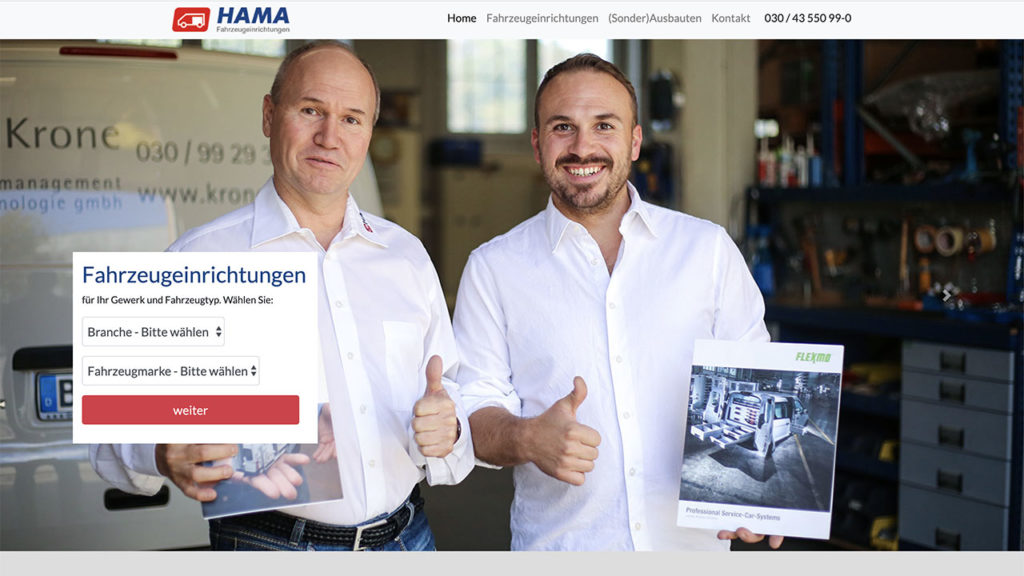
Startseite als Landingpage für KFZ Dienstleister
Das Unternehmen HAMA Fahrzeugeinrichtungen ist seit über 25 Jahren in Berlin bekannt und richtet Transporter mit Systemregalen und Arbeitsmitteln ein.
Eine kleine Google Ads Kampagne und etwas SEO verhelfen machen die Startseite zur Landingpage für die meisten Kunden. So haben wir hier den prominenten Bühnenbereich der Webseite genutzt um unser Conversion-Element zu platzieren. Der User kann mit einfachen Select-Felder sein Gewerk und Fahrzeugmarke auswählen und kommt dann zu einem einfachen Kontaktformular. So einfach kann es gehen.
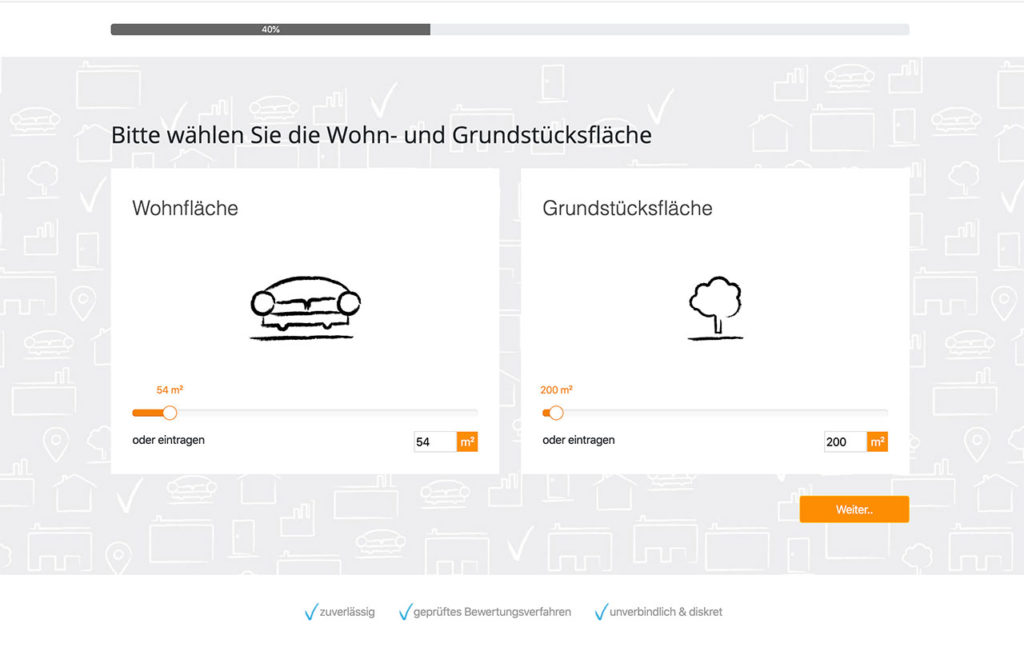
Leadkonfigurator für Immobilien Objekte (Preisbewertung)
Gibt es User die sich gerne durch „Horror-Formulare“ quälen? Dabei geht es doch auch viel netter.
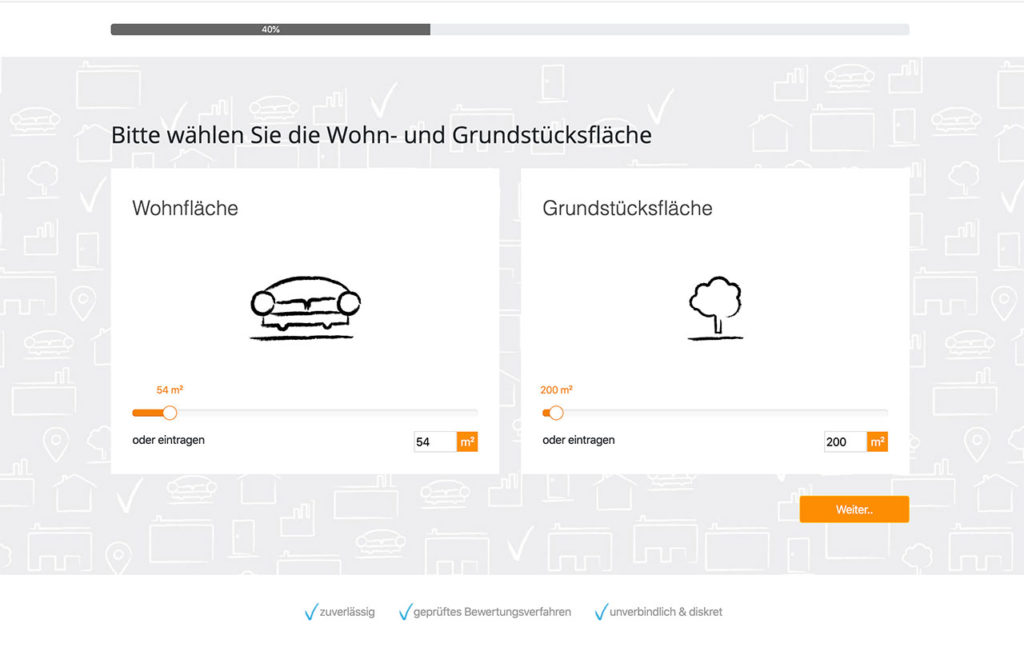
Für einen Münchener Immobilienmakler haben wir ein Slider-Formular entwickelt. Hier kann der Interessant ganz bequem seine Immobilienattribute eintragen und sich dann auf eine kostenlose Bewertung freuen.
Dieses Landingpage Beispiel lässt sich für ganz vielen Branchen abwandeln.


Ein einfacher Effekt mit viel Wirklung
Erkennst du das grafische Element? Durch den Visual Cueing Effect beeinflussen wir die Blickrichtung unseres Users auf das Conversion Element. In diesem Fall ein kostenloses Beratungpaket mit Call-To-Action.
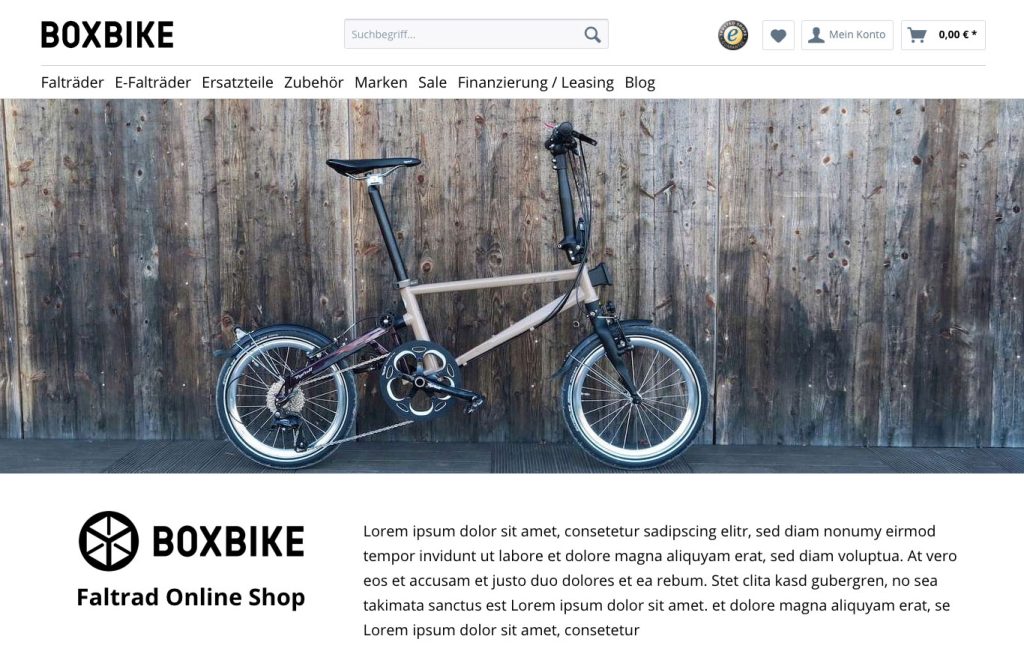
Landingpage für Online Shop
Auch im E-Commerce sind Landeseiten entscheidend. Gerade wenn du nicht Amazon oder Mediamarkt heißt.
Hier gilt es Vertrauen zum Kompetenz zu signalisieren. In diesem Landingpage Beispiel wurde die Spezialisierung auf Falträder in den Vordergrund gestellt. Durch den großen Textblock kann der Unternehmer sein USP (Alleinstellungsmerkmal) ausgiebig darstellen und zusätzlich Punkte durch guten Content für SEO gewinnen.


Landingpage für Rechtsanwälte
Wer sich auf die Suche eines Anwaltes geht sieht oft sehr ähnliche Landingpage Templates. Wir haben im Rahmen eines Blog-Artikels ein komplett neue Version dieser Versionen gebaut. Die neue Variante basiert auf dem „Mobile First“ Gestaltungsansatz, da in diesem Segment fast alle Useranfragen über Smartphones kommen.
Gerne stellen wir gerne Anwälten unsere Landingpage Version zum A/B Test zur Verfügung.
Erfahre mehr im Artikel „Mandatengewinnung für Anwälte„
Mandantengewinnung für Anwälte
So funktioniert Mandantenakquise über Google und einer Landingpage für Scheidungsanwälte.
Das unangenehme zuerst – Mandantengewinnung ist ähnlich wie Neukundengewinnung über Google Werbung ist ein teuer Spaß. Du bist hier schnell bei 10,- EUR / pro Klick. Und viele Besucher brauchst du um eine Anfrage zu gewinnen.
Jedoch möchte ich heute einige persönliche Erfahrungen bei der Mandatenakquise für Anwälte mit dir teilen.
Fange schon vorher an
Grundsätzlich wacht kein Mandant einfach so morgens auf und sucht einen Scheidungsanwalt (oder vielleicht doch 🙂
Vermutlich gibt es eine längere Vorgeschichte bis der Schmerz so groß wird, so dass der künftige Mandant auf dich zu kommt.
Hier liegt auch die Chance auf Kundenfang zu gehen. Viele künftige Mandanten google nach Begriffen rund um die Scheidung / Trennung und suchen so Antworten und Erfahrungen. Was liegt also näher hier entsprechende digitale „Köder“ auszulegen. Damit meine ich hilfreichen Content der Antworten auf die Fragen der User gibt.
So können Checklisten, Vorlagen als PDF Dokumente, Rechner ein starkes Signal sein. Solche Dokumente lassen sich auch einfacher organisch bei Google platzieren, so dass du den Traffic quasi kostenlos bekommst.
Falls du diese Inhalte über Google bewirbst ist der Traffic auch deutlich günstiger da wenig Wettbewerb hier unterwegs ist. Dagegen prügeln sich fast alle um Begriffe wie „Scheidungsanwalt + Stadt“.
Werbekampagne planen
Die Kampagne besteht auch drei Teilen:
- Werbeanzeige bei Google Ads einrichtigen
- Landingpage erstellen
- Conversion Optimierung
Kampagne bei Google Ads einrichten
Wir gehen bewusst hier den klassischen Weg und suchen uns die hart umkämpften Begriffe / Keywords für einen Scheidungsanwalt heraus.
Keyword Set erstellen
| Keyword | Suchvolumen |
| anwalt scheidung berlin | 110 |
| scheidungsanwalt berlin | 880 |
| anwalt familienrecht berlin | 1300 |
Da Werbeanzeigen heutzutage dynamisch erzeugt werden (Responsive Anzeigen) sollten wir vor der Anzeigen Erstellung auch schon uns Gedanken machen welche Werbebotschaft wir in der Anzeige und Landingpage vermitteln. Beide Marketingelemente bilden eine Einheit.
Werbepsychologie
Hinter jedem eingetippten Keyword steckt ein Problem unseres Users. Versuchen wir diese Motive genauer zu ergründen und so in Resonanz mit ihm zu gelangen.
Ängste
Kosten – Was erwartet den Kunden? Wie teuer wird es? (Bestcase / Worstcase). Wie lange dauert es? Kann ich es alleine schaffen?
Schmerz
Was ist im Vorfeld passiert? Welches Bildmotiv kann das darstellen?
Erwartungen
Wie siehst die Welt nach dem Prozess aus? Welche Schritte sind zu gehen?
Value Proposition (Wertversprechen)
Was macht uns besonders? Wo sind wir besonders gut? Wer kann das bezeugen?
Landingpage Erstellung
Wir beginnen beim Landingpage Design mit einem Wireframe. So lösen wir uns vom Design und kümmern uns zuerst um grobe Inhalte. Zusätzlich nutzen wir einen mobile-first Ansatz, da in diesem Segment 70-80% der User über ihr Smartphone auf die Suche gehen.
Elemente
[Emotionales Foto vom Problem]
[ Trustelement ]
[Überschrift welches Problem / Lösung zeigt]
[CTA]
——- ABOVE THE FOLD / Sichtbarer Bereich ——-
Einleitender Text welches den Schmerz aufgreift und Resonanz erzeugt
Vertiefender Text wie das Problem durch uns gelöst wird
[VORTEILSLISTE mit Haken]
[Beschreibung über uns / Spezialisierung]
[Testimonials]
[CTA]
[FAQ]
[CTA]
[Office Bild / Google Maps Karte / Öffnugnszeiten]
[CTA]
[Footer]
Mockup

Conversion Rate Rechner
So bestimmst du deine Conversion Rate mit dem Conversion Rate Rechner.
Hier Conversion Rate berechen:
Conversion Rate berechnen – So gehts
Mit diesem Conversion Tool kannst du deine individuelle Conversion Rate selber kalkulieren. Die Conversion Rate ist das Verhältnis von Usern die dich besuchen und von denen die ein vorher bestimmest Ziel erreichen.
Was ist eine gute Conversion Rate?
Je nach Qualität des Traffics schwankt die Quote. User die eine Kaufabsicht haben z.B. weil sie über eine Preissuchmaschine auf deine Website kamen werden eher konvertieren als User die ganz am Anfang der Kaufkette stehen.
Beispiele von Conversion Rates
Bei unserem Online Shop (Modeschmuck / Piercings) haben wir Conversion Rates zwischen 2-3 %. Reiseanbieter liegen bei 0,5% CR und Essen-Lieferdienste bei 25-33% CR.
Formel
Conversion Rate = erreichte Conversions * 100 / Besucher
Beispielrechnung
Conversion Rate = 30 erreichte Ziele * 100 / 1000 Besucher = 3%
Durch Conversion Rate Optimierung oder Landingpage Design kannst du das Verhältnis zu deinen Gunsten beeinflussen.
Conversion PPC Rechner
Was musst du investieren / optimieren um einen Gewinn beim Verkauf deiner Produkte über PPC zu erhalten?
So funktioniert der PPC Conversion Rechner
Wer z.B. digitale Infoprodukte vermarktet steht irgendwann an der Preisfrage. Hierbei kann der Rechner wertvolle Dienste leisten. Welcher Preis liefert noch einen akzeptablen Gewinn bei der Vermarktung?
In der „Marketer“ Szene wird immer gerne von PPC Marketing gesprochen. Damit ist bezahlte Werbung mittels kleiner Anzeigen z.B. bei Google Adwords gemeint. Aber auch bei Facebook oder andere Anbieter wie Ligatus oder Plista kann man Anzeigen auf Basis von CPC buchen. Eigentlich eine sehr faire Abrechnungsform. Nur wenn der Anbieter „performt“ bekommt er auch Geld. Jedoch liegt hier auch die Kunst des Marketings. Die Kosten pro Klick sind in vielen Branchen extrem hoch und für viele Werbetreibende unrentabel. Ob das für deine Nische auch zutrifft kannst du gleich mal probieren.
BEISPIEL: E-BOOK
Angenommen du willst ein E-Book im Bereich Gesundheit verkaufen. Nach der Keyword-Set Erstellung ermittelst du einen Durchschnittlichen CPC von 0,5 EUR pro Klick. Dein Gewinn pro E-Book liegt bei 10,- EUR. Deine Conversionrate bei 0,5%. Kann der Verkauf sich rechnen? Trage die Werte mal ein und sei gespannt auf das Ergebnis…
WAS KANNST DU TUN UM DAS ERGEBNIS WIRTSCHAFTLICHER ZU MACHEN?
Hier ein paar Ideen in Kurzform wo du ansetzen kannst:
CPC reduzieren
Durch Optimierung deiner Anzeigenkampagnen kannst du eine Menge herausholen. Der Qualitätsfaktor gibt dir erste Hinweise zur Optimierung.
Blogartikel dazu: Adwords Anzeigen, die verkaufen
Conversion Optimierung Landingpage
Deine Landingpage hat bestimmt noch viel Potenzial. Mache A/B Test oder beobachte deine Besucher per Mousetracking. Setze Retargeting ein um Besucher wieder zurückzuholen.
Verkaufspreis Optimierung
PPC rechnet sich erst ab einem gewissen Umsatzgröße. Versuche den Wert deines Produktes noch weiter zu erhöhen. Gebe Bonis dazu und was sonst noch das Produkt aus Sicht der Zielgruppe wertvoll macht.
Immobilien Leads generieren
Erfahre wie du mit einer Online Marketing Strategie selber deine Immobilienleads gewinnst und viel Geld sparst gegenüber dem Immobilien Leadkauf.
Ärgerst du dich auch über das seltsame Leadverkauf-System der Leadbörsen? Oft wird der Immobilienlead 3x verkauft und nur wenn du superschnell bist hast du einen Kunden gewonnen.
Wir stellen dir hier ein komplettes System zur Leadgewinnung für Immobilen vor. Dein Kunde durchläuft dabei eine Reihenfolge von Akquiseschritten (auch Funnel genannt). Vieles in dem System läuft automatisiert, so dass am Ende für dich heiße Leads herauskommen. Du musst dann nur noch deinen neunen Interessenten kontaktieren, ein gutes Angebot unterbreiten und dich über mehr Umsatz freuen.
AUFBAU DES IMMOBILIEN LEAD-FUNNEL
Hinter dem Funnel steckt die Idee, dass deine Kunden beim Verkauf ihrer Immobile wissen wollen was sie beim Verkauf für die Wohnung, Haus oder Grundstück bekommen werden. Deshalb beginnt die Kundenreise (Customer Journey) bei der Eingabe von typischen Keywords wie „Immobilienbewertung Online“ bzw. in Kombination mit dem Ort.
1. SCHRITT: KEYWORD-RECHERCHE
Finde mit Tools wie Google Ads oder Answerthepublic heraus was deine Kunden genau suchen. Bei dieser Recherche bekommst du auch das Keyword-Suchvolumen (pro Monat) und den CPC (Kosten pro Klick) heraus. Erstelle aus diesen Daten eine Tabelle.
Wenn wir als Conversion Agentur so etwas umsetzen „bohren“ wir noch etwas tiefer und erstellen eine Kampagnenstrategie mit Nutzermissionen. Dabei recherchieren wir die auslösenden Ereignisse bzw. Motivationen warum dein Kunde überhaupt ein Problem hat.
2. SCHRITT: ERSTELLUNG DER LANDINGPAGE
Damit dein neu gewonnener Kunde auch wirklich sich mit deinem Angebot beschäftigt ist es wichtig, dass du eine spezielle Landingpage für dein Immobilien Lead Angebot erstellt. Das bedeutet, dass du eine reduzierte Version deiner Website auslieferst: Möglichst wenig Ablenkungen (z.B. kein Hauptmenü) und dein Angebot nutzenorientiert präsentierst. Mehr erfährst du hier: Landingpage Erstellung
3. SCHRITT: IMMOBILIEN LEAD GENERATOR
Damit dein User nicht durch ein Horror-Formular abgeschreckt wird kannst du etwas Verkaufspsychologie nutzen. Dabei wenden wir zwei Überzeugungshebel an: Gamification (Spielerische Eingabe) und Salami-Taktik.
Deinem User muss es Spaß machen das Formular zu bedienen. Deshalb bauen wir z.B. Schieberegler ein. Damit kann dein User auf spielerische Art und Weise Zahlen eingeben. Durch eine einfache grafische Darstellung mit Icons wird visuelle Reize gesendet und der User muss nicht so viel lesen.
Durch die Salami-Taktik bekommt der User nicht sofort alles zu sehen sondern Stück für Stück. Damit wirkt das Formular viel einfacher. Wenn du diese Conversion Strategien anwendest sieht du den Erfolg schnell an deinen Akquisekosten pro Immobilienlead.

Unser Immobilen Leadgenerator arbeitet auf Javascript-Basis und kann somit sehr einfach angepasst werden. z.B: CI des Kunden oder spezielle Anforderungen. Du kannst aber auch fertige Leadgeneratoren im Netz nutzen. Wichtig ist, dass sie auch gut mobil nutzbar sind und der Datenschutz eingehalten wird. Wir empfehlen, dass deine Daten immer bei dir gespeichert werden. Du hast die Kunden teuer gewonnen und wenn du diesen Datenschatz auf fremden Servern speicherst kann viel passieren…
4. SCHRITT: TRACKING DER CONVERSIONS
Du solltest immer alles messen was messbar ist. Damit verstehst du besser wie deine Kunden ticken und wo sie vielleicht auf deiner Website Probleme haben. Wir nutzen Google Analytics und haben ein Event-Tracking eingerichtet. So sehen wir gut wo User „abspringen“ also das den Immobilen Lead Prozess verlassen und wir können durch Conversion Optimierung die Nutzererfahrung verbessern.
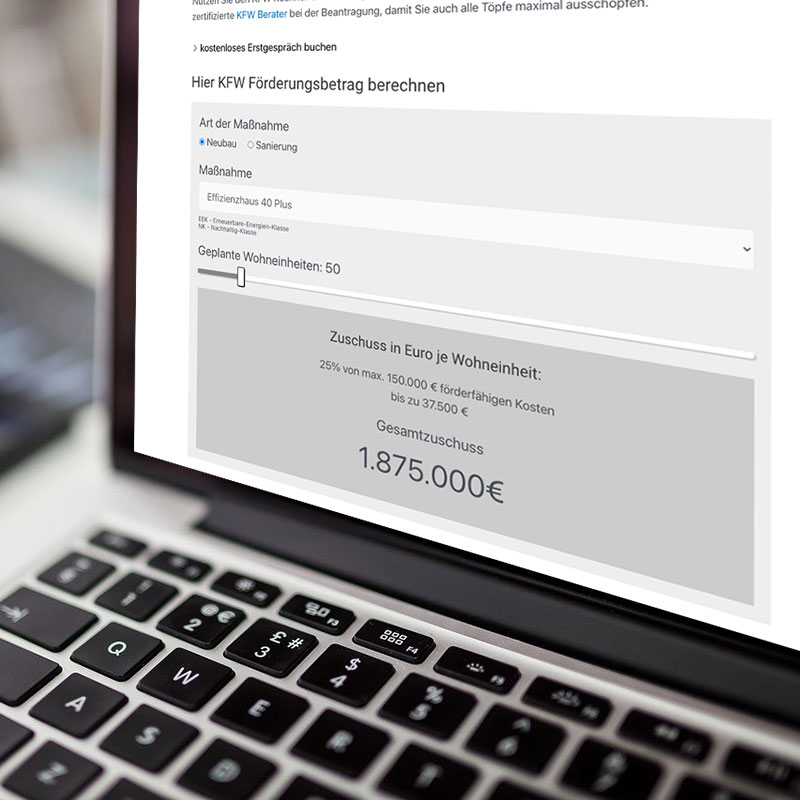
Entwicklung eines KFW Förderungsrechner als SEO Landingpage
User lieben Spielzeug und Google will User glücklich machen. Was liegt näher beides miteinander zu kombinieren?

Gamifikation hilft uns einen langweiligen Algorithmus in eine Art Videospiel zu verpacken. Spielerisch kann der User seine Frage beantworten. In diesem Fall den Zuschuss einer KFW Förderung bei Sanierung oder Neubau von Häusern.
Wir optimieren dabei die Landingpage, so dass die User möglichst lange damit spielen. Das erzeugt positive Usersignale, da bei anderen Webseiten der Konkurrenz die User wahrscheinlich nicht so lange sich aufhalten. Google misst diese Verweilzeit des Users bei uns. Durch den Vergleich mit anderen Webseiten erkennt die Suchmaschine die Qualität der Webseite. Das gibt wertvolle Punkte beim Ranking.
Damit Google auch viele Werte in kurzer Zeit bekommt schalten wir eine kleine Google Ads Kampagne mit themenrelevanten Begriffen auf die Landingpage. Das Prinzip beschreiben wir in der REOL Methode.
So bekommen wir weitere Keywords und somit Fragen der User. Stück für Stück wird die Landingpage erweitert, so dass User noch besser informiert werden.
Damit sich der Aufwand auch für unseren Kunden auszahlt wird an strategisch wichtigen Stellen die Dienstleistung conversionfreundlich angeboten.
Mach dir gerne selber ein Bild des KFW Förderung Rechner bei unserem Kunden AR Architekten.
Landing Page für die PKV – Private Krankenversicherung
Neukundengewinnung ist in der Versicherungsbranche besonders hart umkämpft. Gute Leads kosten 150 EUR und werden dazu oft noch an zwei weitere Mitbewerber verkauft. Vergleichsportale investieren viel Geld um möglichst alles abzuschöpfen.
Jedoch gibt es noch genug Potenzial um als Versicherungsmakler Leads selber zu gewinnen. Ein Landingpage Beispiel im Bereich der PKV stellen wir heute in dieser Anleitung vor.
Besucher über Google Ads gewinnen
Jede Landingpage braucht Traffic. Dabei ist die Qualität der Besucher entscheidend. Je besser wir das Problem eines Users auf der Landingpage lösen desto höher später unsere Abschlussquote.

Keyword-Set PKV Vergleich
Um möglichst relevante Besucher zu gewinnen wird ein Keywordset erstellt. Dabei spielt der „Intent“ also die Motivation des Users eine große Rolle.
| Intent | Frage | Keywords |
| Allgemein | Was ist eine PKV? Welche Vorteile | Private Krankenversicherung, PKV, Was ist eine PKV |
| Vergleich | Welcher Anbieter hat ein gutes Preis/Leistungsverhältnis | Private Krankenversicherung Vergleich / Test |
Da Google Ads eine selbstlernende Maschine ist können wir Zielwerte vorgeben. Google versucht dann genau die User zu gewinnen um die Zielwerte z.B. Kosten pro Lead einzuhalten. Wichtig ist, dass das Conversion Tracking funktioniert. Quasi ein Rückkanal von unserer Landingpage. Sobald ein User ein Anfrageformular ausfüllt wird das an Google Ads zurückgesendet.
Landingpage Design mit Adobe XD
Unsere neuen Besucher kennen uns in der Regel nicht. Daher müssen wir gleich überzeugen durch Vertrauen und klarer Nutzendarstellung. Da wir für eine Beitragsberechung ein paar Infos vom User benötigen ist es wichtig, dass unser Formular einfach wirkt. Kein User hat Lust „Horrorformulare“ auszufüllen.
Wir nutzen bei der Gestaltung von Webseiten / Landingpage den Atomic Design Ansatz. Zusätzlich testen wir unsere Entwürfe bzw. die einzelnen Komponenten im Vorfeld. So gibt es kaum negative Überraschungen.

In diesem Landingpage Beispiel erkennt man gut die sitefuchs Handschrift. Eher schlicht, jedoch immer klar strukturiert und wenig Ablenkung. Durch den Einsatz von psychologischen Effekten wie den Gaze Clueing Effekt (Arzt würde in Richtung des Formulars schauen) können wir den Fokus auf das Formular noch weiter steigern.
Das Formular ist auch möglichst einfach und spielerisch gehalten. So erscheint der Aufwand des Ausfüllens der benötigten Informationen als gering.
Was kostet so eine Kampagne mit Landingpage?
Oft wird ein Geheimnis um den Preis gemacht. Dabei kann jeder User sich den Preis mit Hilfe unseres Webseiten Preisrechner sich selber ausrechnen.
Aber grob geschätzt liegt die Entwicklung einer Landingpage bei 2.000-10.000 EUR (Je nach Aufwand der Individualprogrammierung). Für die Kampagnenrecherche und Einrichtung kommt noch einmal 2.000-3.000 EUR dazu.
Gute Conversion Agenturen optimieren Kampagene und Landingpage weiter. Es laufen im Hintergrund A/B Testing Systeme. So kann dann ein Conversion Maximum erreicht werden. Rechne auch hier noch einmal mit 1.000 – 2.000 EUR / Monat.
Wir bei sitefuchs nutzen z.B. die REOL Methode um aus den Keyword-Daten von Google Ads weitere SEO Landingpages zu bauen. So bekommt unser Kunde dann auch kostenlose organische Besucher über die Google-Suche.