Was kostet eine Webseite?
Erfahre aus einem aktuellen Projekt was eine Homepage für ein Berliner Architektenbüro kostete und den Ablauf der einzelnen Projektschritte.
Website kostenlos, 10 EUR / Monat, 3.000 EUR, 10.000 EUR oder 100.000 EUR ?
Beim Erstellen von Websites gibt es viele Mythen. In den letzten Tagen haben wir eine neue Webseite für das Berliner Architekturbüro AR erstellt. Gerne zeigen wir dir die einzelnen Umsetzungsschritte und die aufgelaufenen Stunden.
Vielleicht kennst du schon unseren Preisrechner für Homepages? Damit kannst du ganz individuell deine Kosten für die einzelnen Positionen / Projektbausteine ausrechnen.

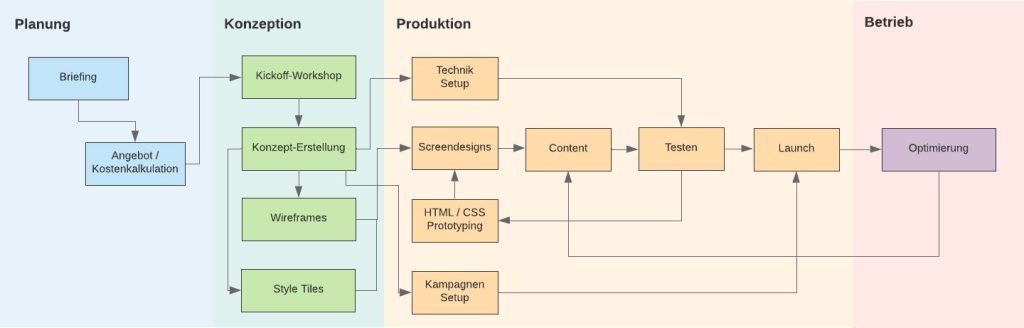
Wir nutzen einen agilen Prozess zur Website Konzeption und Relaunch. Dabei arbeiten wir in vier Phasen (Planung, Konzeption, Produktion und dem Betrieb der Webseite.
So ein durchgeplanter Arbeitsablauf minimiert Reibungspunkte und unsere Kunden haben viel Transparenz über den Projektfortschritt.
Aufgabenstellung
Kickoff Workshop
Damit die Agentur besser das Geschäftsmodell und das bisherige Marketing versteht beginnen wir wir mit einen kleinen Workshop zum Start. Hier arbeiten wir einen Fragenkatalog ab und dokumentieren die Ergebnisse. Zeitaufwand: 4 Stunden.
Projektmanagement
15% des Gesamtbudgets sollte für das Websitemanagement eingeplant werden. Inbegriffen ist Kommunikation mit den Beteiligten, Vor- und Nachbereitungen von Besprechungen sowie Planung und Überwachung des Projektfortschritts.

Wir arbeiten gerne mit Kanban Boards. Damit lässt dich die Website Erstellung sehr gut visualisieren und durch Farben priorisieren.
Kleiner Markenrelaunch
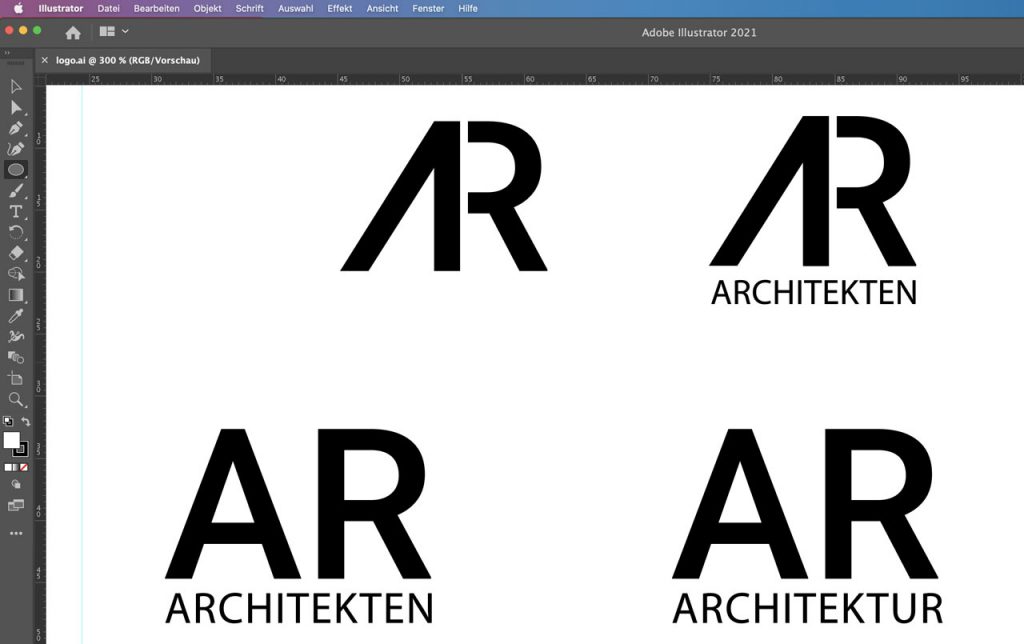
Die Homepage unseres Kunden sollte einen Relaunch erfahren. Dabei gab es auch gleich einen kleinen Markenrelaunch. Aus dem Architekturatelier AR wurde AR Architekten.

Dazu wurde auch gleich das Logo von uns überarbeitet. In der Regel kostet eine Logoüberarbeitung viele tausend Euro. Designer lassen sich ihr Schmuckstück gut bezahlen. Wir haben einfach mit Adobe Illustrator eine Wortmarke kreiert und auf dem einfachen Dienstweg abgestimmt. So waren es nur 8 Stunden inkl. Bereitstellung für verschiedene Medien.
Marketingkonzept
Wir sehen alles durch die „Conversion-Brille“. sitefuchs will keine Webdesignpreise gewinnen, sondern viele Kunden-Anfragen oder Bewerbungen von qualifizierten Mitarbeitern.
Deshalb erarbeiten wir vor Beginn einer Webseiten Erstellung ein umfangreiches Marketingkonzept damit wir verstehen was die Probleme unserer zukünftigen Kunden sind, wer als Mitbewerber uns herausfordert und wo potenzielle Nischen sind.
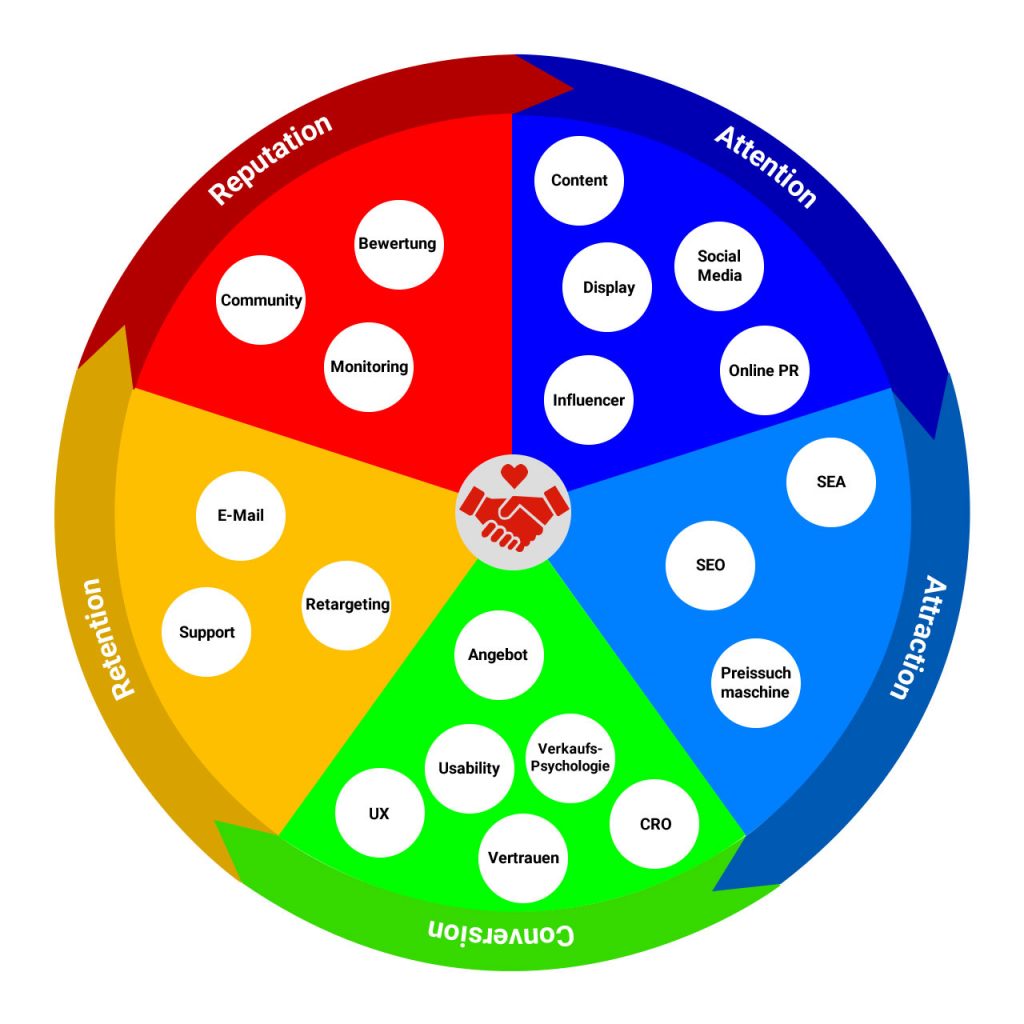
Dabei hilft uns das Model des „digitalen Spielfelds“ von Karl Kratz oder unser Conversion Flywheel.

SEO
Suchmaschinenoptimierung sollte immer einen großen Teil des Website erstellen Konzeptes ausmachen. Zum einen wollen wir schnelle Ladezeiten, gute Indexierbarkeit und einen klaren Plan was die Probleme der User sind um so bessere Inhalte zu erstellen. Wir wollen die Fragen der User bestmöglich beantworten und so die User länger als bei unseren Mitbewerbern auf der Seite halten. Somit bekommen wir bessere Usersignale als bei der Konkurrenz. Suchmaschinen messen diese „User-Signals“ und ranken unsere Seite besser.

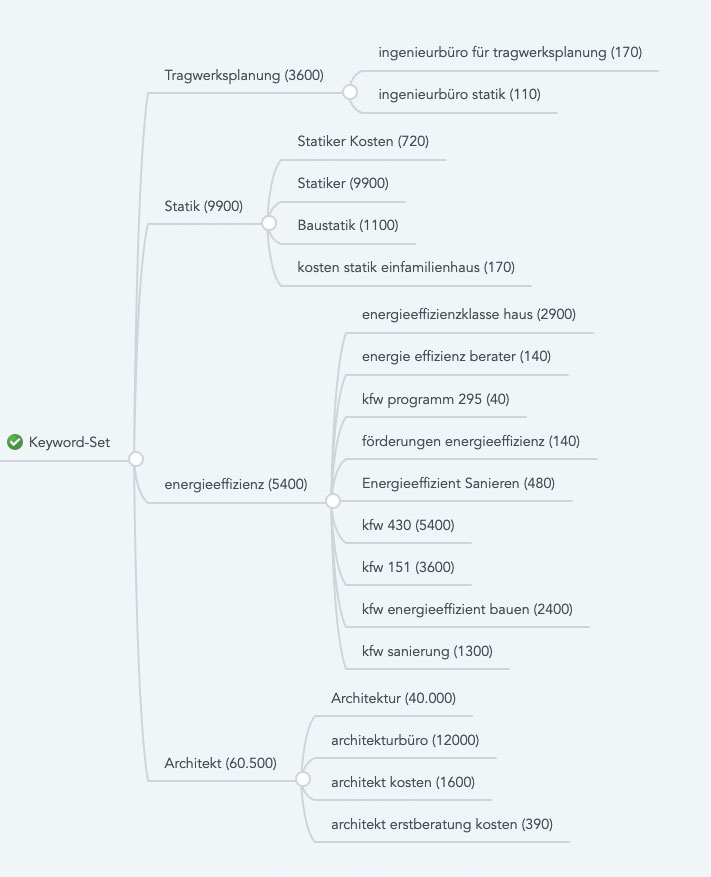
Durch ein kleines Keyword Set sehen wir was User bei Google suchen. Damit können wir später beim Aufbau der Informationsarchitektur gezielt Inhalte anlegen und spitz auf die Probleme der User ausrichten.
Im Idealfall haben wir im Vorfeld schon Adwords Kampagnen geschaltet. Damit bekommen wir noch mehr Suchbegriffe und Problemfelder des Users quasi als Nebenprodukt geschenkt.
Die Erstellung eines Marketing Konzepts dauerte in diesem Fall nur 2 Projekttage, da wir auf eine umfangreiche schriftliche Ausarbeitung verzichteten. Durch Mindmaps können wir schnell alles wesentliche zusammenfassen. So können wir die Kosten für die Webseiten Erstellung weiter klein halten.
Feinkonzept
Informationsarchitektur
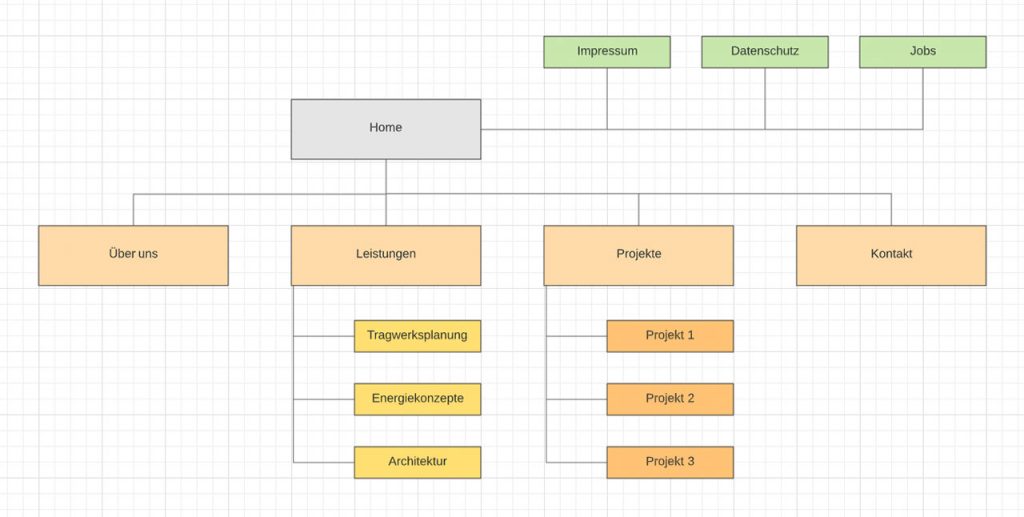
Um die Website später zu erstellen gliedern wir grob die Inhalte der neuen Webseite in einer Sitemap. So erstellen wir den Kategoriebaum und definieren die Seitentypen.

Da wir WordPress als Content Management System nutzen haben wir die Möglichkeit mit Seiten und Beiträgen zu arbeiten. In diesem Fall werden die Projekte als Beitrag mit entsprechenden Kategorien angelegt. So können wir nach Projektart z.B. Einfamilienhaus oder Behördenbau den Inhalt kategorisieren. Durch ein Gutenberg-Plugin wird der Inhalt dann später bequem als Kachel in der Vorschau ausgegeben.
Designkonzept
Styleguide
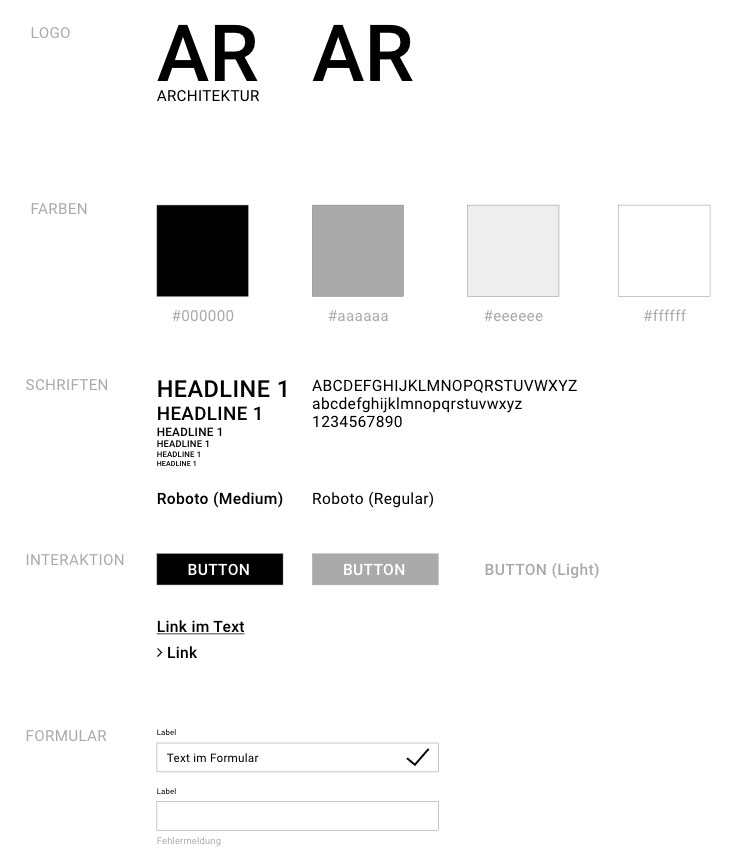
Mit dem Programm Adobe XD entwickeln wir einen Styleguide. Hier werden Logo, Farben, Schriften und Webelemente festgeschrieben. Wir arbeiten nach dem Prinzip des Atomic Webdesign. Somit entsteht ein flexibler Baukasten für alle möglichen Anwendungen auf der Homepage.

Der Styleguide wird später auch auf der Webseite als Unterseite veröffentlicht. Für unsere Kostenkalkulation benötigen wir dafür 4 Stunden.
Webdesign Entwürfe
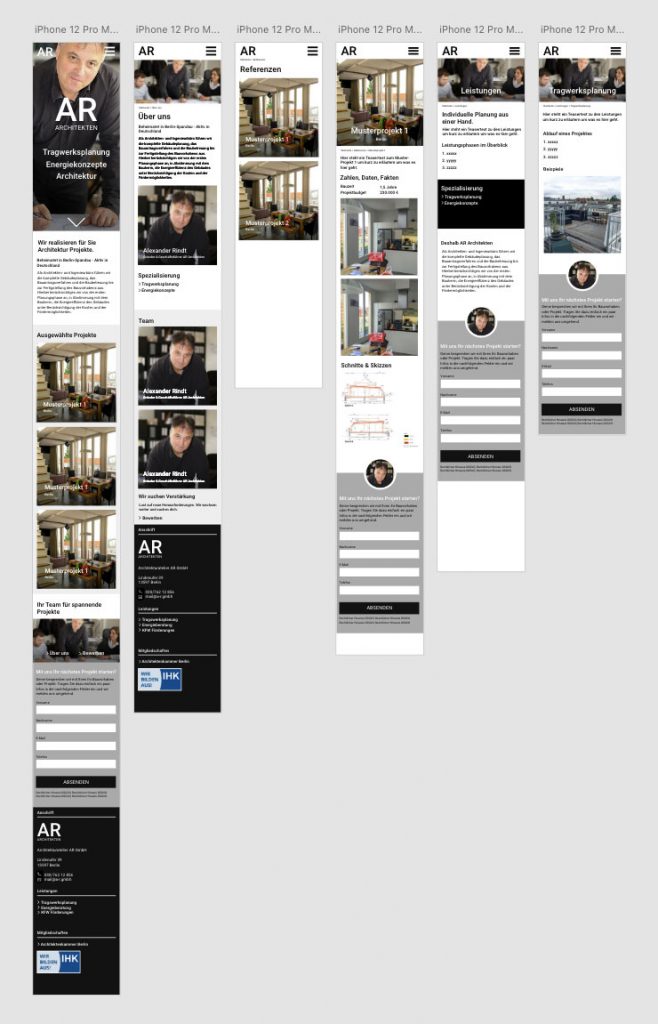
Mit Adobe XD entstehen als nächster Schritt die Designvorlagen. Da die meisten Besucher heutzutage über ein Smartphone auf unsere Webseiten kommen arbeiten wir nach dem „Mobile First“ Ansatz.

Die Designentwürfe benötigen 2 Projekttage.
Technik
Installation des CMS
Wir nutzen WordPress als Content-Management-System. Dieses CMS ist beliebt und einfach zu bedienen. Ausserdem ist SEO quasi schon eingebaut.
Die Installation des Basissystem, SSL Zertifikat, Einrichten der Plugins und kleine Anpassungen auf dem Zielsystem benötigt einen Projekttag.
Hinweis: Bei größeren Projekten wird mit einem Staging / Dev Server System gearbeitet. So werden Änderungen zuerst auf der DEV Ebene umgesetzt und getestet. Erst im zweiten Schritt wird die Änderung dann auf das Staging System übernommen.
Prototyping
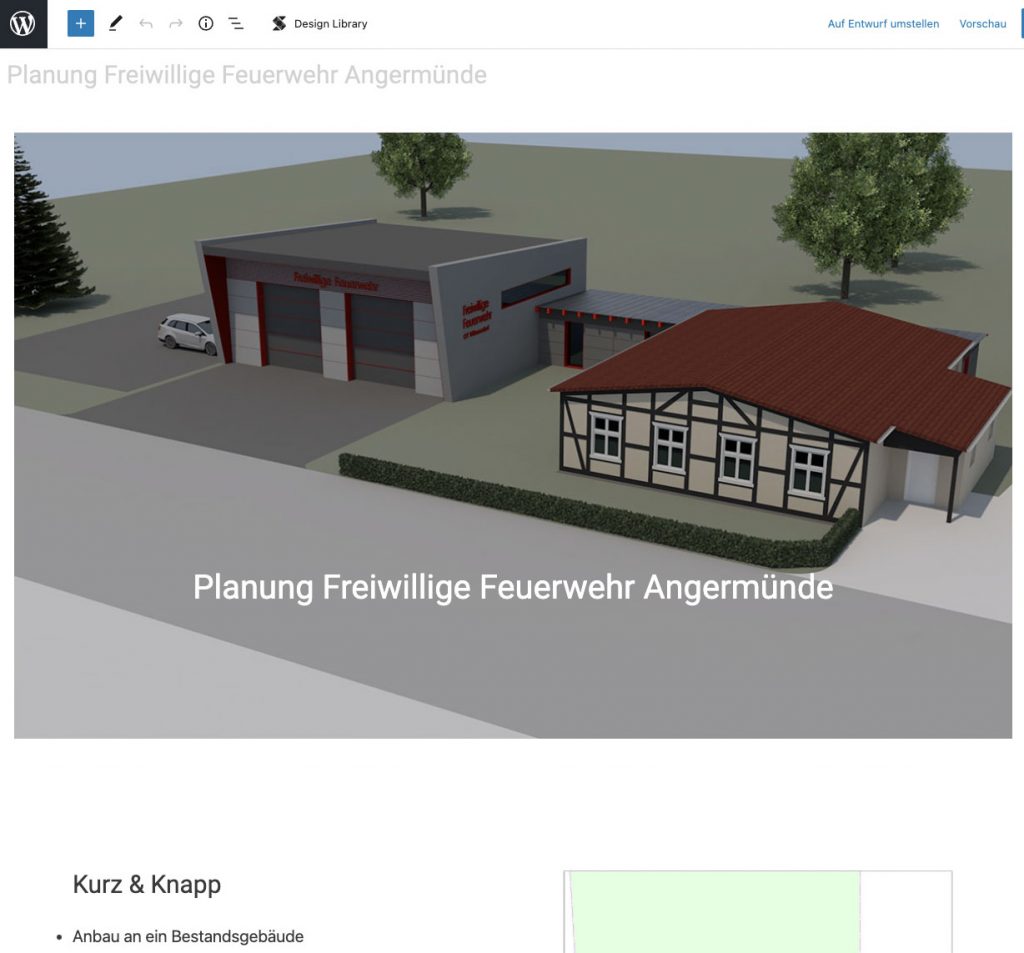
Wir arbeiten nach dem Atomic Webdesign-Ansatz. So wird als nächster Schritt die einzelnen Komponenten der Webseite erstellt und auf der Prototyping Seite hinterlegt. Diese Seite dient später als Mustervorlage für weitere Seiten.
In diesem Fall haben wir 1,5 Projekttage benötigt die Prototypings zu erstellen.
Inhalte einpflegen
Jetzt füllt sich das System mit Leben 🙂 Wir erstellen die einzelnen Inhaltseiten. Dabei werden neue Inhalsseiten als „Seite“ angelegt . Damit entsteht eine hierarchische Seitenstruktur.
Die Projektbeispiele werden als Beiträge eingepflegt. Dadurch können wir mit einem Gutenberg Block-Plugin die Beispiele sehr bequem als Liste ausgeben und verlinken.

ch ist für jede Seite ein Fokus-Keyword hinterlegt. Durch OnPage SEO wird der Inhalt auf das Keyword optimiert. Dabei steht immer der „Intend“ (Intention) im Mittelpunkt. Das sind die Hintergründe / Beweggründe warum ein User überhaupt dieses Keyword in der Suchmaschine eingab.
In einem späteren Schritt wird der Inhalt durch weitere thematischen Erweiterungen ergänzt.
Durch diese vereinfachte Vorgehensweise benötigen wir 1,5 Stunde pro Seite. Bei 20 Seiten kommen 30 Stunden zusammen.
Kostenkalkulation
| Leistung | aufgewendete Zeit |
| Kickoff Workshop | 0,5 PT |
| Marketingkonzept | 2 PT (+ 1 PT Logoentwürfe) |
| Designkonzept | 2 PT |
| Technik | 1 PT |
| Inhalte | 3,75 PT |
| Anpassung auf Zielsystem | 0,5 PT |
| Summe | 10,75 PT |
Hinzukommt die Position des Projektmanagement in Höhe von 15%.
10,75 PT x Stundensatz z.B. 75 EUR + 15% Projektmanagement ergibt eine Investitionssumme für eine neue Homepage von 7.417,50 EUR
In diesem Projekt mussten keine Individualprogrammierungen erfolgen. Die Designanpassungen wurden alleine durch CSS erreicht.
Auch wurden die Fotos durch uns erstellt. Eine gute Kamera mit gezielter Lichtsetzung und etwas Kreativität zaubert schöne Bilder auf die Webseite. Rechne für ein Fotoshooting noch einmal 2000 – 3000 EUR Kosten für die Website Erstellung ein.
Bitte vergesse auch nicht die Pflege der Webseite. 1-2 Projekttage / Monat für OnPage SEO, Conversion Rate Optimierung oder technische Anpassungen sollten immer im Budget eingeplant werden.
