Wie kann ich meine Website schneller machen?
Ladezeiten Optimierung ist eine Schlüsseldisziplin um Conversions und auch Ranking zu bekommen. Kein User wartet lange. Das zeigt sich in schlechten Usersignalen und Google bewertet so etwas leider negativ – für dich. In diesem Artikel zeigen wir dir typische Flaschenhälse und Lösungsansätze für eine schnelle Homepage.
Kostenloser Website Ladezeiten Check
Erfahre ob deine Website wirklich ein Ladezeitproblem hat und wie du ggfs. das einfach ändern kannst.
Danke für deine Anfrage
Wir haben deine Infos erhalten und werden uns in Kürze mit deinem Angebot bei dir melden.
Dein sitefuchs Team
Ist deine Website wirklich langsam?
Oft nutzen unsere Kunden ein Tool wie Google Page Speed und sind erschreckt über die schlechten Werte. Zugegeben auch der Autor ist oft verwirrt was die ganzen Analysen bedeuteten. Dabei kann ich oft die Kunden beruhigen. Diese Ladezeiten-Tools geben erste Hinweise auf Geschwindigkeitsverbesserungen von Homepages.
Aber entscheidend ist was dein User beim Besuch der Website erlebt. Empfindet er die Landingpage als langsam? Springt er jedoch deshalb ab und besucht ein anderes Suchergebnis welches dann bessere Signale zu Google zurückliefert? Dann haben wirklich ein Ladeiten-Problem.
Was macht sitefuchs um die Ladezeit zu beschleunigen?
Vergleichen kann man Ladezeiten Optimierung gut mit einem Wanderausflug. Du bist um so schneller am Ziel je weniger Gepäck du mitnimmst und wie gut deine Schuhe dich tragen.
Wenn du deine Website schneller machen willst ist dieses Gleichnis hilfreich, da es den oft komplizierten Sachverhalt wie Serverstruktur, HTML , Bilder, Scripte gut vereinfacht.
So starten wir um Webseiten schneller zu machen:
Moderner Server mit wenig Auslastung
Wir prüfen die Auslastungsgrenze deines Webservers. Wieviele Kunden sind auf dem Hostingserver noch? Gibt es Lastspitzen? Wenn es Sinn macht sprechen wir mit dem Hoster über ein Upgrade auf einen schnelleren Server.
Kein unnötiger Ballast durch Frameworks, Plugins, Erweiterungen
Oft nutzen Webentwickler aus Bequemlichkeit fertige Programmbausteine und binden sie mittels Plugins in die Webseite ein. Leider beschwerst du deinen Rücksack enorm, da viele Funktionen aus dem Plugin nicht benötigt werden.
sitefuchs schreibt einen Großteil der Codes immer individuell für das Projekt und nutzt so nur den Funktionsumfang der wirklich benötigt wird.
Gut geschriebener HTML Code
Damit deine Website gut auf dem Browser des User dargestellt wird kommt die Scriptsprache HTML zum Einsatz. Auch hier kann oft durch sinnvollen Einsatz der Webseiten-Elemente viel unnötigen Code vermeiden.
Bilder optimal komprimiert und erst dann laden wenn im Sichtbereich des Users
Viele User schauen sich nur einen Teil der Webseite an. Warum also alle Bilder sofort laden? Deshalb nutzen wir Techniken die ein dynamischen Nachladen der Bilder nutzen, sobald diese Bilder in den Sichtbereich des Users gelangen.
Caching und Komprimierung des Quellcodes
Durch Caching können Ladezeiten minimiert werden, da Teile des Codes in einem schnellen Zwischenspeicher geparkt werden. So ist bei einen weiteren Seitenaufruf schon viel Code vorhanden. Ausserdem lässt sich durch Komprimierung der Code (ähnlich wie bei einem ZIP File) zusammenpacken.
Nutzung des idealen Bildformats
Webdesigner können tolle Grafiken erstellen. Leider fehlt oft das technische Verständnis welche Grafik in welchem Format am besten für das Internet gespeichert werden soll. So haben in den letzten Jahren Bildformate wie WebP oder SVG ganz neue Möglichkeiten geschaffen um sehr kompakt komplexe Grafiken platzsparend zu übertragen.
Dabei gehen wir immer priorisiert vor. Du kennst vielleicht die Pareto Regel (20% des Aufwands bringen 80% des Ergebnis). Das spart Zeit und schlussendlich das Budget unseres Kunden.
Tipp: Nutze unsere kostenlose Ersteinschätzung deiner Ladezeit , um erste Ansätze für eine schnelle Webseite zu bekommen.
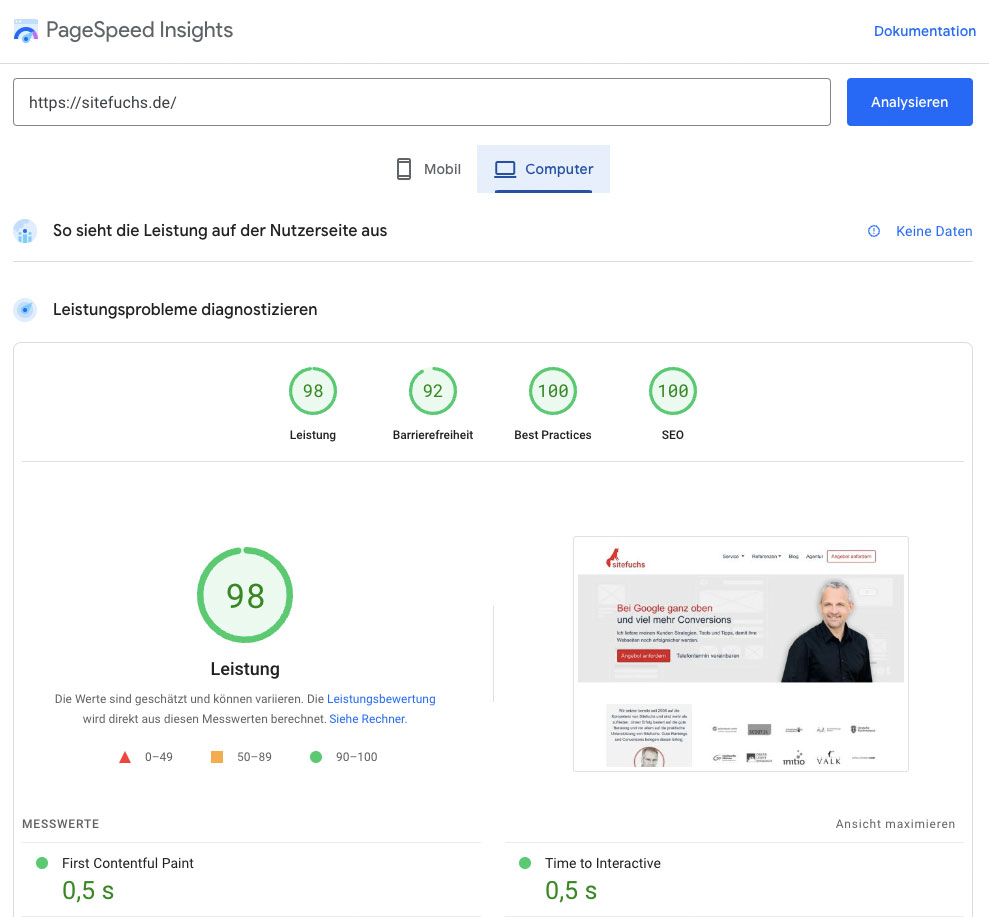
Beispiel sitefuchs.de
Schau dir diese Webseite auf der du gerade gelandet bist an. Wir nutzen WordPress und erreichen Bestwerte bei Google Pagespeed Insights.

Dabei haben wir nur die Prinzipien (oben dargestellt) umgesetzt. Wir nutzen nur 1 Plugin (ACF – Advance Custom Fields). Kein extra SEO Plugin, kein Pagebuilder wie Elementor.
WordPress bringt schon fast alles mit um schnelle Seiten von Hause auszuliefern. Man muss diese Mittel nur nutzen und den Ballast abwerfen.
