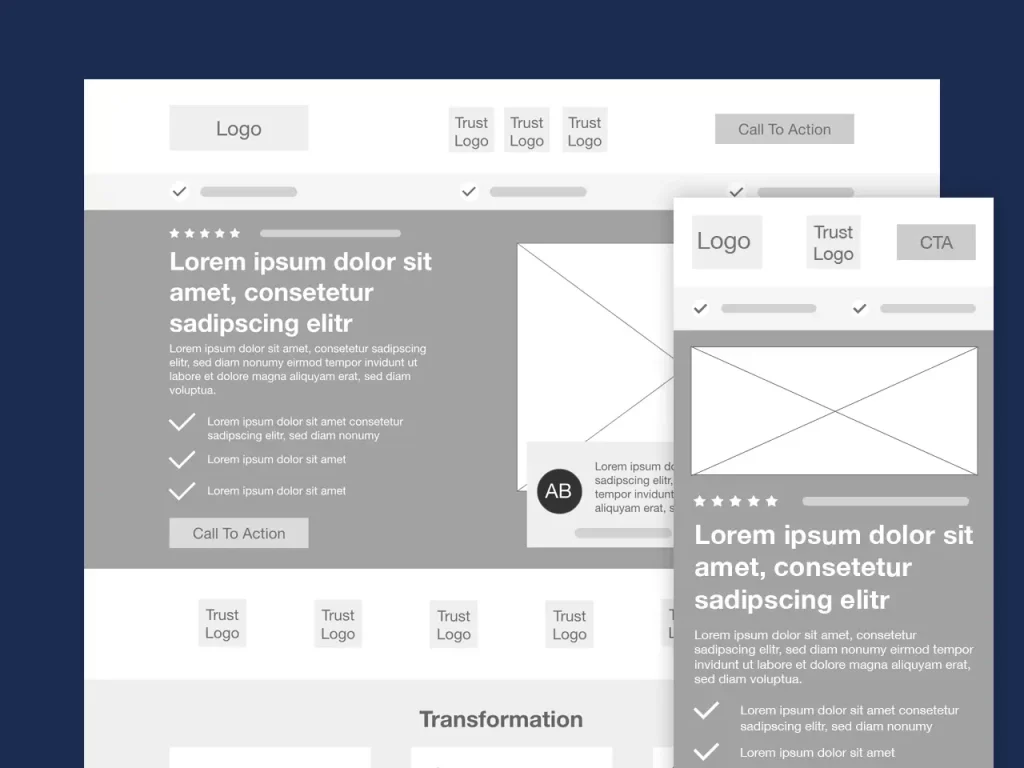
Desktop & Mobile
Landingpage Vorlage zum Download
Lade dir die neue 2024 Version der perfekten Landingpage für Berater und Dienstleistungen als Paket herunter:
- Landingpage Vorlage (Desktop & Mobile) als PDF
- Original-Vorlage als Adobe XD Mockup
- Cheat Sheet der Landingpage Vorlage als PDF

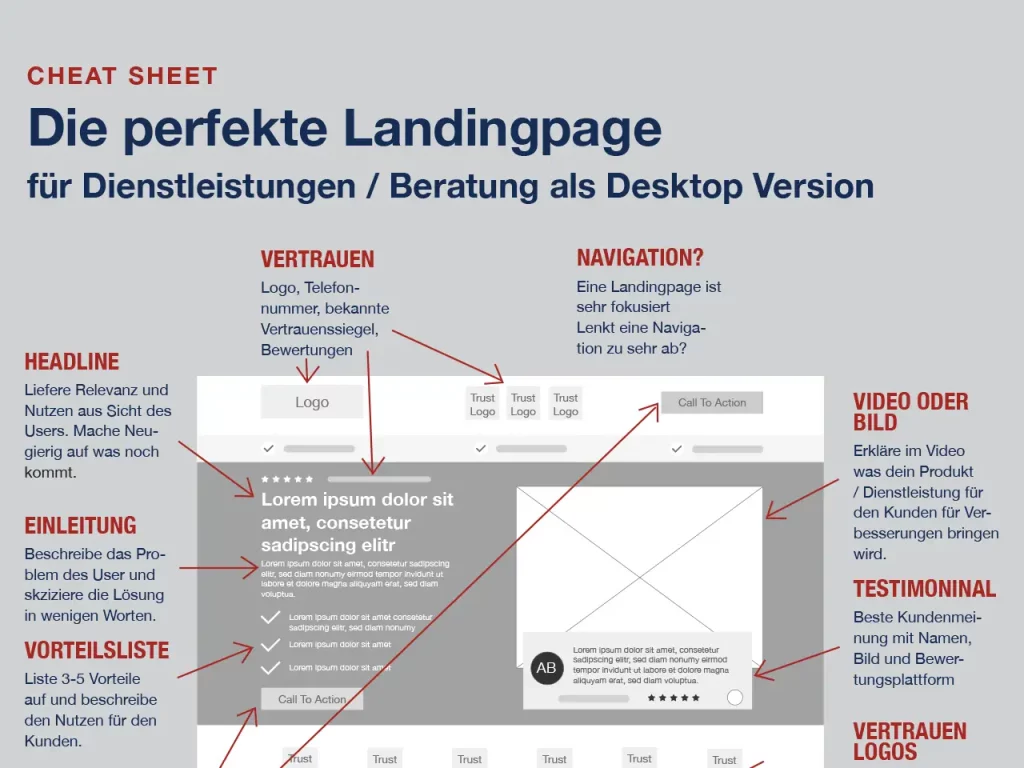
Kurze Erklärung der Elemente und Wirkungsweise unserer Landingpage Vorlage
Kopfbereich / Header
Erster Blickpunkt des Users ist das Logo der Website. Erwartungsgemäß ist es links angeordnet. Wenn keine Navigation genutzt wird kann der Bereich mit Vertrauenslogos bestückt werden. Achte auf Bekanntheit der Logoanbieter bei der Zielgruppe.

Ein Call-To-Action Element kann rechts im Header platziert werden um z.B. die Kontaktmöglichkeit gleich sichtbar zu machen.
Subheader
Unterhalb des Kopfbereichs informierst du deine User über weitere Vorteile, Besonderheiten, Alleinstellungsmerkmale durch dezente Häkchen mit Text. Zum Beispiel: 24h Lieferungen oder 24h Erreichbarkeit

Stage / Bühne
Zentraler Blickfang ist eine kontraststarker Bühnenbereich – gesteigert durch den dunkleren Hintergrund.
Vertrauenselemente werden oberhalb der Headline platziert. Die Sterne signalisieren die Qualität der Bewertungen. Daneben sollten die Benotung angezeigt werden z.B. 4,5 / 5 und die jeweilige Bewertungsplattform wie Google oder andere bekannte Bewerungssysteme.

Die Headline sollte das Produkt und den Nutzen prominent darstellen. Bei uns z.B. „Klicks werden zu Kunden“ – Kurz und Knapp erfährt der User was er bekommt.
Unterhalb der Headline kannst du einen Einleitungstext darstellen. Beschreibe kurz das Problem und wie du es mit deiner Dienstleistung löst. Nutze gerne auch noch Vorteilshaken um eine gute optische Gliederung zu erreichen.
Dann folgt ein Call To Action Element z.B. ein Button. Die Beschriftung sollte klar bezeichnen was der User bekommt. Beispiel auf dieser Website: Eine Landingpage Vorlage als PDF.
Durch das Bild kannst du durch optische Anmutung die Dienstleistung visualisieren und zusätzlich Vertrauen schaffen. So kann der Gründer / Team bei der Leistungserbringung gezeigt werden.
Um den ganzen noch mehr Vertrauen abzuliefern kannst du noch eine Top-Bewertung platzieren – Idealerweise nachprüfbar durch Vor und Zunamen sowie einem Bild.
Logo / Vertrauensbereich
Nutze den Bereich unter der Bühne um noch mehr Vertrauenssignale zu senden. Platziere z.B. bekannte Logos von Marken die bereits von deiner Dienstleistung / Beratung profitieren.

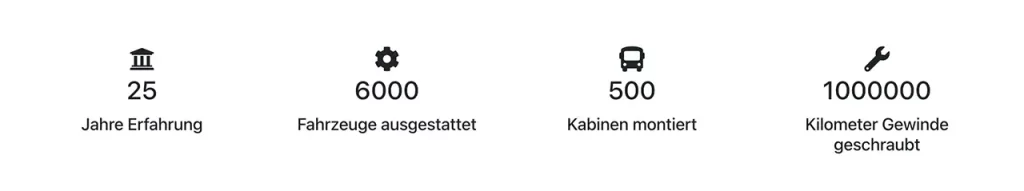
Auch kannst du eine Aufzählung von Fakten präsentieren. Ein Counter zählt die Daten hoch wenn das Element in den sichtbaren Bereich kommt.
Transformationsbereich
Stelle danach dar wie dein Kunde profitiert und sein Problem mit deiner Dienstleistung lösen wird. Dazu kannst du gerne das beliebte ersten, zweiten, drittens Schema nutzen:
- Kauf des Produkts
- Erhalt des Produkts
- Profitieren durch das Produkt
Benefit / Vorteile / Nutzen / Features
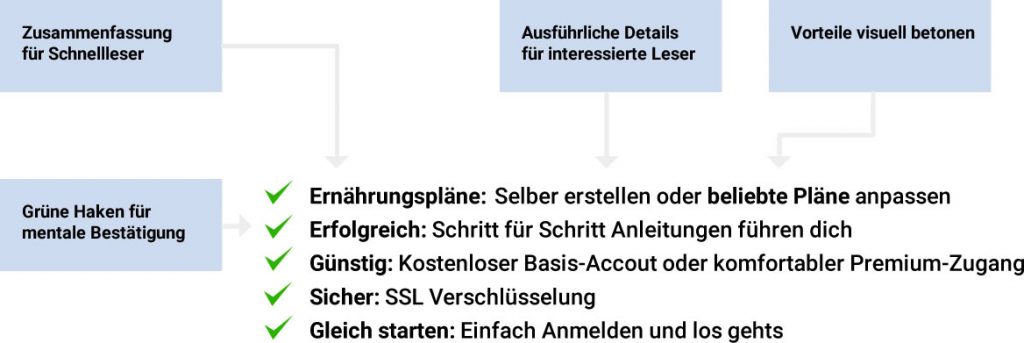
Stelle dann noch einmal übersichtlich gegliedert den Vorteile und Nutzen dar. Dazu kannst du gerne das Schema Eigenschaft, Merkmal, Vorteil nutzen.

Ich nutze immer gerne die Haken oder Pfeile um auf den Punkt zu kommen. Beispiel beim Druckerkauf: Der Drucker mag 4800 dpi haben, aber der User kauft eine perfekte Druckqualität die bei einer Bewerbung hochwertig aussehen lässt.
Download Landingpage Vorlage
Lade dir die neue 2024 Version der perfekten Landingpage für Berater und Dienstleistungen als Paket herunter:
- Landingpage Vorlage (Desktop & Mobile) als PDF
- Original-Vorlage als Adobe XD Mockup
- Cheat Sheet der Landingpage Vorlage als PDF

Kundenmeinungen, Rezensionen, Fallstudien
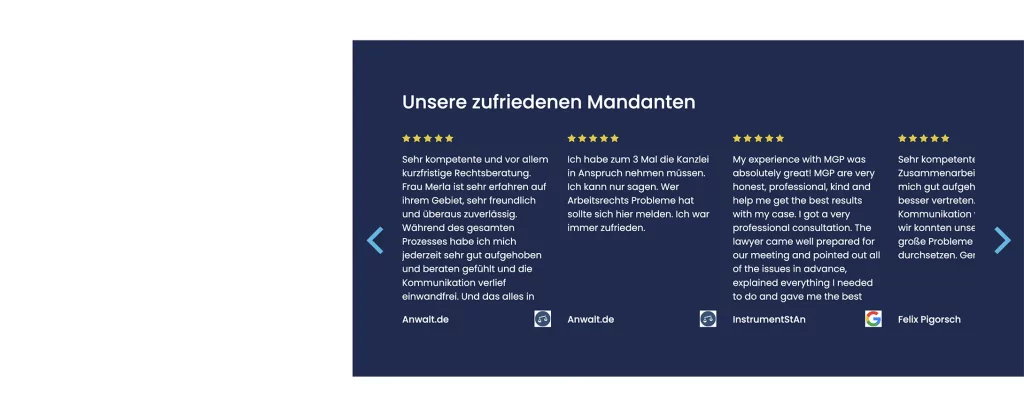
Lasse noch einmal deine glücklichen Kunden sprechen. Liefere echte Testimonials. Neuerdings gibt es auch Dienstleister die zu deinen Kunden fahren und für dich die Videointerviews machen. Stelle aus Bewertungsplattformen die letzten Bewertungen dar. Gerne auch zum Scrollen / Schieben

Vergleich als Tabelle
Mache es den User noch einfacher sich für dich zu entscheiden. Stelle dein Produkteigenschaften mit dem Mitbewerber oder dem Markt gegenüber. Sei vorsichtig beim Mitbewerber und checke es vorher noch einmal rechtlich (Abmahngefahr)
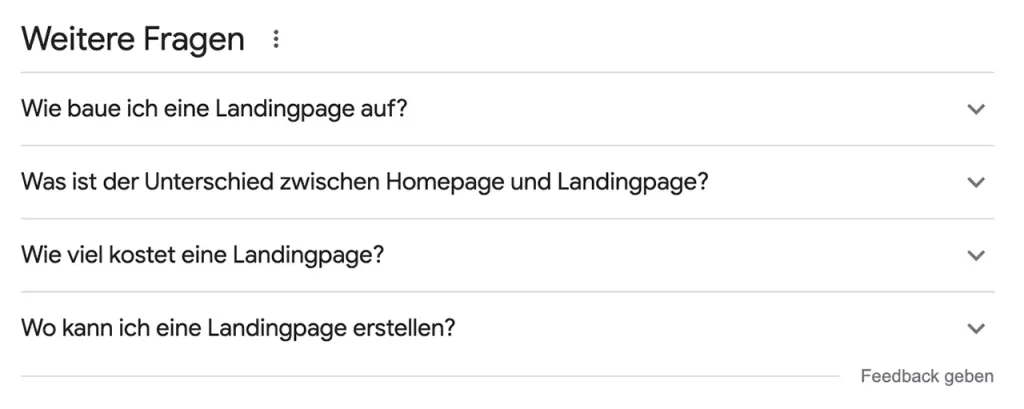
Fragen und Antworten
Nutze den vorletzten Abschnitt um noch einmal die typischen Fragen zu klären. Frage beim Kundensupport nach was dort häufig kommt und welche Antworten der Kunde dann erhält. Nutze auch eine Keyword Recherche um Fragen rund um das Produkt / Dienstleistung zu erhalten.

Last Call To Action
Zum Abschluss der Landingpage Vorlage fordern wir den User noch einmal zu Handeln auf. Hier bringen wir das wichtigste noch einmal auf den Punkt und arbeiten mit kontrastreicher Farbe um die Aufmerksamkeit auf das wichtige Element zu legen.
Vielleicht kannst du auch mit Gamifikation Elementen arbeiten. Z.B. ein Konfigurator um den Lead spielerisch einzusammeln.
