Wireframes fürs Webdesign Bibliothek / Vorlage zum Download
Nutze meine Wireframe Bibliothek um noch einfacher deiner neuen Webseite Struktur zu geben.
Mit einfachen Strichzeichungen kannst du losgelöst vom komplexen Webdesign die wichtigsten Elemente zusammenstellen um deinen User seine Fragen zu beantworten.
Denk immer an meinen Leitspruch beim Erstellen einer Webseite: Was ist die Frage des Users und welche Elemente brauche ich minimal um diese Frage bestmöglich zu beantworten.
Wireframe Elemente
Nur mit einem Bleistift ausgerüstet zeichne ich die kleinen Skizzen. Später ziehe ich die kleinen Bilder in Adobe XD und erstelle das Wireframe. Du kannst die Elemente auch ausdrucken und dann zusammenstellen bzw. kleben.
Du kannst die Wireframe-Bibliothek gerne nutzen. Einfach auf das Bild mit der rechten Maustaste klicken und Bild herunterladen.
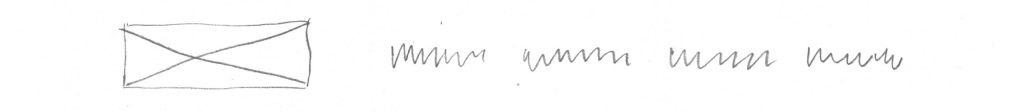
Header – Logo mit Navigation

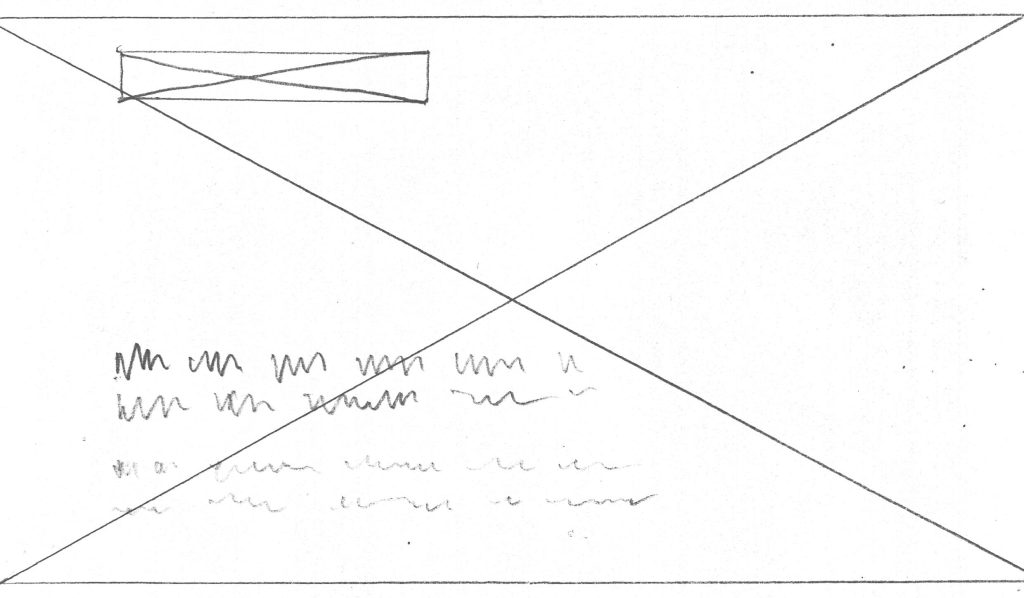
Stage
Bühnenbereich inkl. Header, Logo, Hintergrundbild, Headline und Subtext

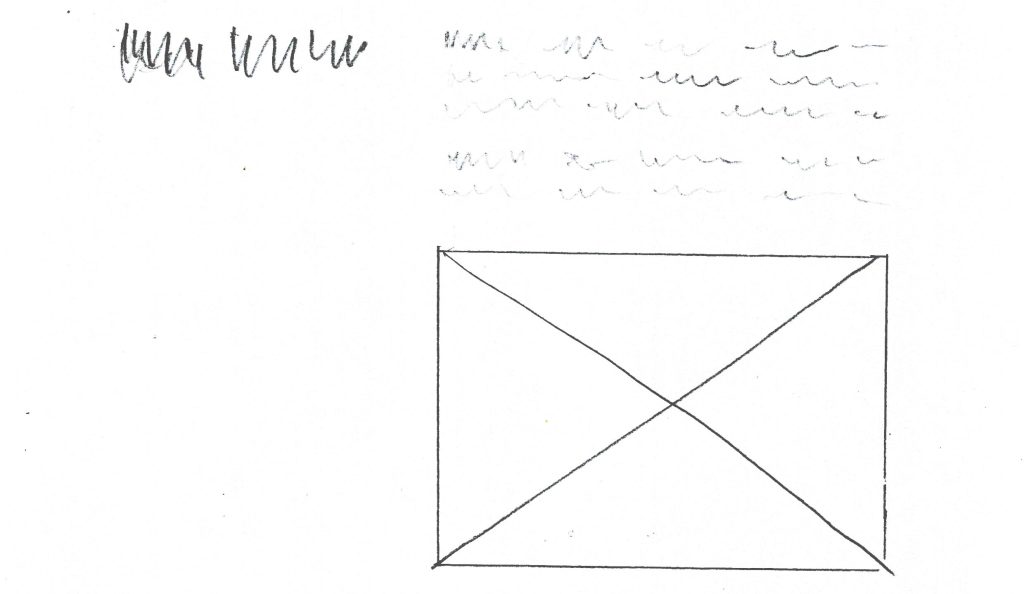
Textblock Section

Footer

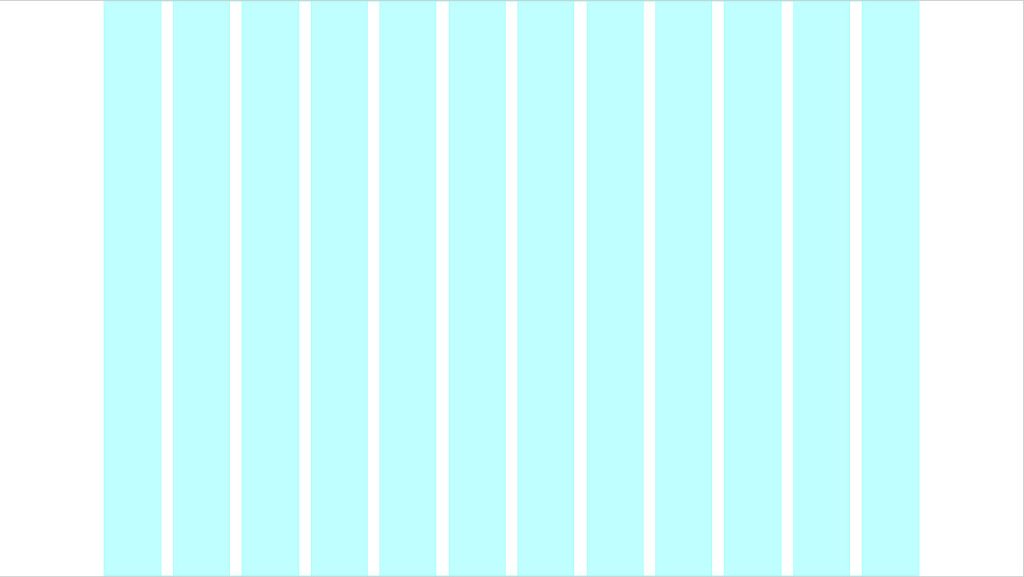
Hintergrund-Raster
Um eigene Wireframes einfacher zu zeichnen kannst du mit diesem Hintergrundraster deine Arbeit vereinfachen. Es ist mit Rand und einem 12er Raster ausgestattet.