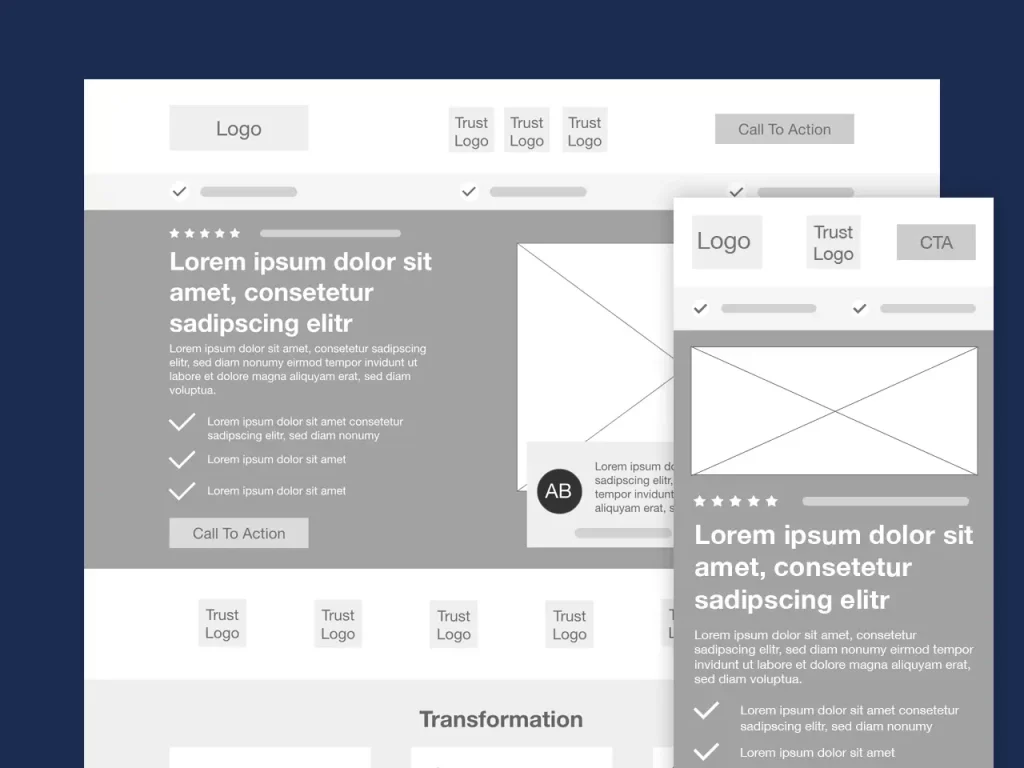
Desktop & Mobile
Landingpage Vorlage zum Download
Lade dir die neue 2024 Version der perfekten Landingpage für Berater und Dienstleistungen als Paket herunter:
- Landingpage Vorlage (Desktop & Mobile) als PDF
- Original-Vorlage als Adobe XD Mockup
- Cheat Sheet der Landingpage Vorlage als PDF

Kurze Erklärung der Elemente und Wirkungsweise unserer Landingpage Vorlage
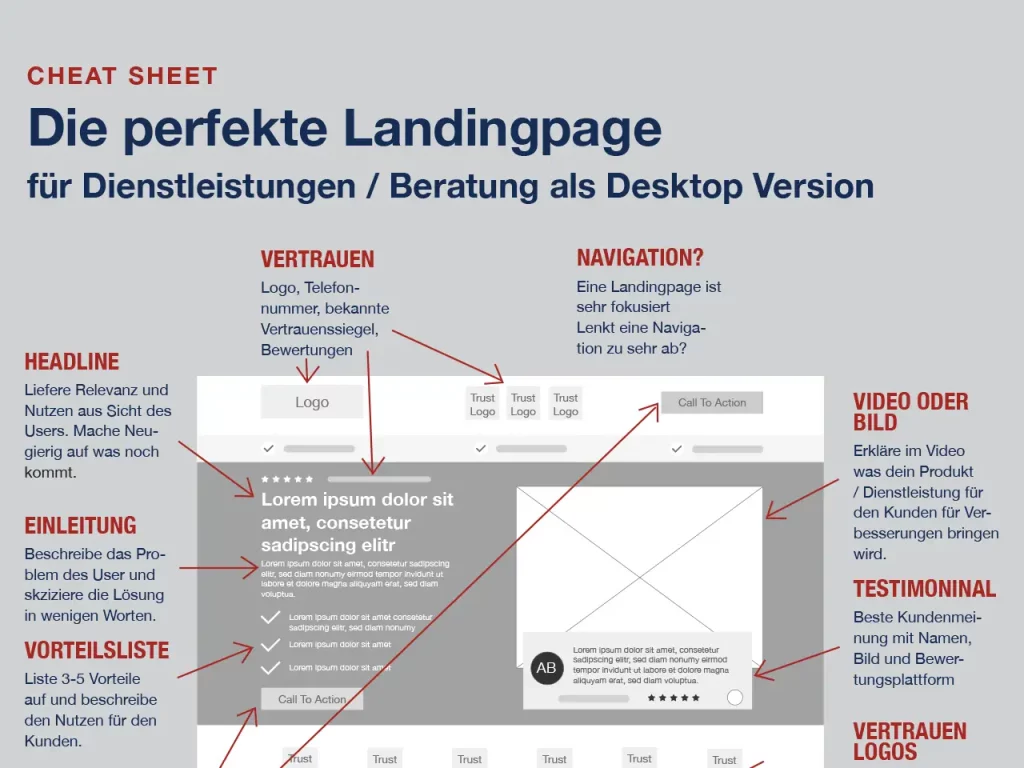
Kopfbereich / Header
Erster Blickpunkt des Users ist das Logo der Website. Erwartungsgemäß ist es links angeordnet. Wenn keine Navigation genutzt wird kann der Bereich mit Vertrauenslogos bestückt werden. Achte auf Bekanntheit der Logoanbieter bei der Zielgruppe.

Ein Call-To-Action Element kann rechts im Header platziert werden um z.B. die Kontaktmöglichkeit gleich sichtbar zu machen.
Subheader
Unterhalb des Kopfbereichs informierst du deine User über weitere Vorteile, Besonderheiten, Alleinstellungsmerkmale durch dezente Häkchen mit Text. Zum Beispiel: 24h Lieferungen oder 24h Erreichbarkeit

Stage / Bühne
Zentraler Blickfang ist eine kontraststarker Bühnenbereich – gesteigert durch den dunkleren Hintergrund.
Vertrauenselemente werden oberhalb der Headline platziert. Die Sterne signalisieren die Qualität der Bewertungen. Daneben sollten die Benotung angezeigt werden z.B. 4,5 / 5 und die jeweilige Bewertungsplattform wie Google oder andere bekannte Bewerungssysteme.

Die Headline sollte das Produkt und den Nutzen prominent darstellen. Bei uns z.B. „Klicks werden zu Kunden“ – Kurz und Knapp erfährt der User was er bekommt.
Unterhalb der Headline kannst du einen Einleitungstext darstellen. Beschreibe kurz das Problem und wie du es mit deiner Dienstleistung löst. Nutze gerne auch noch Vorteilshaken um eine gute optische Gliederung zu erreichen.
Dann folgt ein Call To Action Element z.B. ein Button. Die Beschriftung sollte klar bezeichnen was der User bekommt. Beispiel auf dieser Website: Eine Landingpage Vorlage als PDF.
Durch das Bild kannst du durch optische Anmutung die Dienstleistung visualisieren und zusätzlich Vertrauen schaffen. So kann der Gründer / Team bei der Leistungserbringung gezeigt werden.
Um den ganzen noch mehr Vertrauen abzuliefern kannst du noch eine Top-Bewertung platzieren – Idealerweise nachprüfbar durch Vor und Zunamen sowie einem Bild.
Logo / Vertrauensbereich
Nutze den Bereich unter der Bühne um noch mehr Vertrauenssignale zu senden. Platziere z.B. bekannte Logos von Marken die bereits von deiner Dienstleistung / Beratung profitieren.

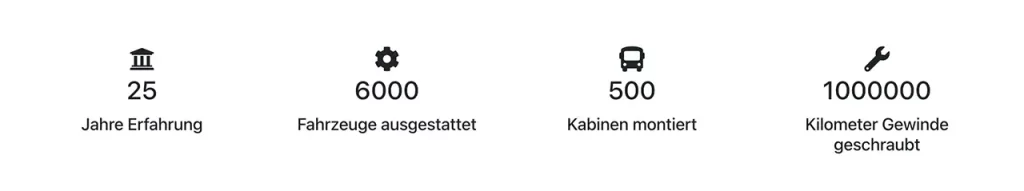
Auch kannst du eine Aufzählung von Fakten präsentieren. Ein Counter zählt die Daten hoch wenn das Element in den sichtbaren Bereich kommt.
Transformationsbereich
Stelle danach dar wie dein Kunde profitiert und sein Problem mit deiner Dienstleistung lösen wird. Dazu kannst du gerne das beliebte ersten, zweiten, drittens Schema nutzen:
- Kauf des Produkts
- Erhalt des Produkts
- Profitieren durch das Produkt
Benefit / Vorteile / Nutzen / Features
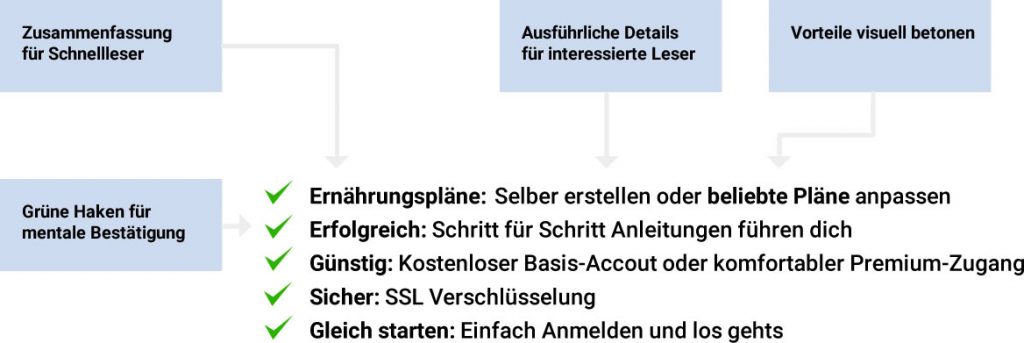
Stelle dann noch einmal übersichtlich gegliedert den Vorteile und Nutzen dar. Dazu kannst du gerne das Schema Eigenschaft, Merkmal, Vorteil nutzen.

Ich nutze immer gerne die Haken oder Pfeile um auf den Punkt zu kommen. Beispiel beim Druckerkauf: Der Drucker mag 4800 dpi haben, aber der User kauft eine perfekte Druckqualität die bei einer Bewerbung hochwertig aussehen lässt.
Download Landingpage Vorlage
Lade dir die neue 2024 Version der perfekten Landingpage für Berater und Dienstleistungen als Paket herunter:
- Landingpage Vorlage (Desktop & Mobile) als PDF
- Original-Vorlage als Adobe XD Mockup
- Cheat Sheet der Landingpage Vorlage als PDF

Kundenmeinungen, Rezensionen, Fallstudien
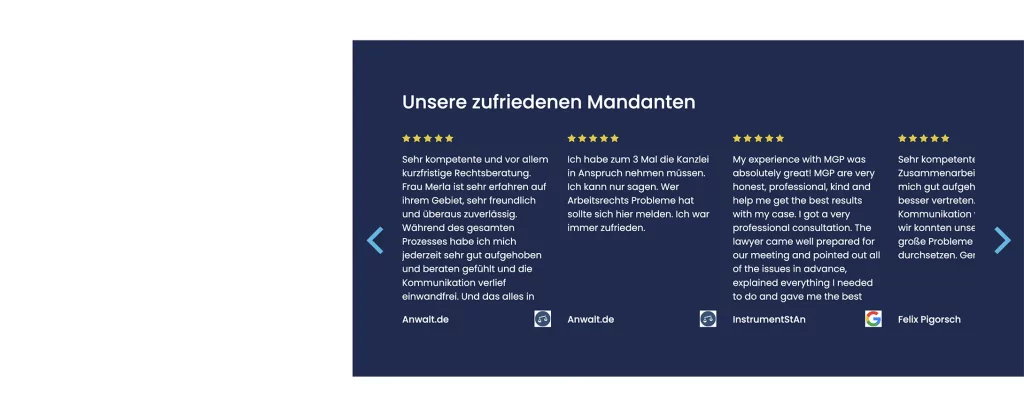
Lasse noch einmal deine glücklichen Kunden sprechen. Liefere echte Testimonials. Neuerdings gibt es auch Dienstleister die zu deinen Kunden fahren und für dich die Videointerviews machen. Stelle aus Bewertungsplattformen die letzten Bewertungen dar. Gerne auch zum Scrollen / Schieben

Vergleich als Tabelle
Mache es den User noch einfacher sich für dich zu entscheiden. Stelle dein Produkteigenschaften mit dem Mitbewerber oder dem Markt gegenüber. Sei vorsichtig beim Mitbewerber und checke es vorher noch einmal rechtlich (Abmahngefahr)
Fragen und Antworten
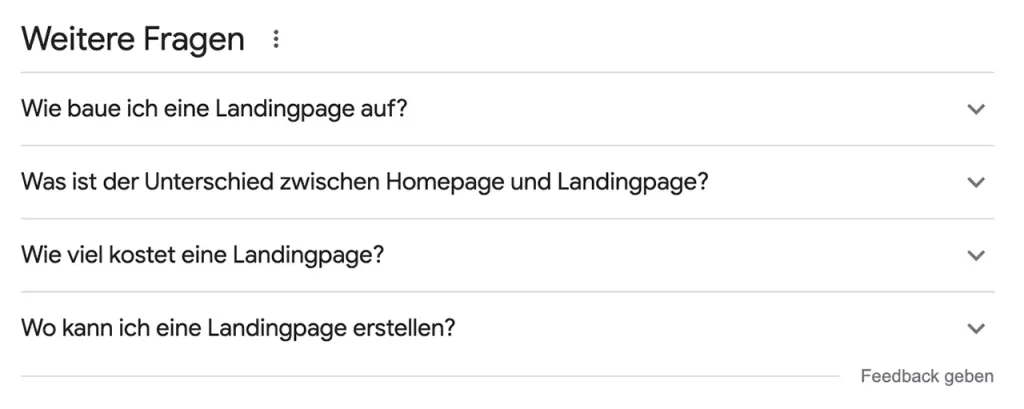
Nutze den vorletzten Abschnitt um noch einmal die typischen Fragen zu klären. Frage beim Kundensupport nach was dort häufig kommt und welche Antworten der Kunde dann erhält. Nutze auch eine Keyword Recherche um Fragen rund um das Produkt / Dienstleistung zu erhalten.

Last Call To Action
Zum Abschluss der Landingpage Vorlage fordern wir den User noch einmal zu Handeln auf. Hier bringen wir das wichtigste noch einmal auf den Punkt und arbeiten mit kontrastreicher Farbe um die Aufmerksamkeit auf das wichtige Element zu legen.
Vielleicht kannst du auch mit Gamifikation Elementen arbeiten. Z.B. ein Konfigurator um den Lead spielerisch einzusammeln.
Vorlagen zur Website Erstellung
Nutze unsere Tools, Rechner und PDFs um deine neue Webseite einfacher zu erstellen.
Mindmap Website Erstellung
1. Workshop
Nutze unseren Fragenkatalog um im Kickoff Workshop ein besseres Verständnis & Klarheit über Wünsche und Ziele des Kunden, technische Anforderungen und Realisierungszeitraum zu gewinnen.
2. Konzeption
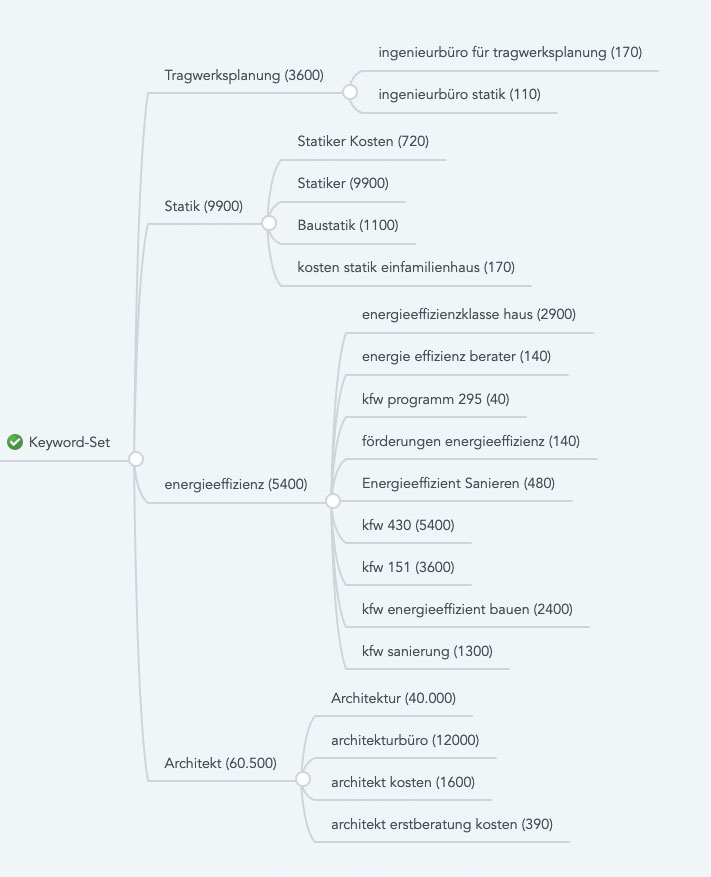
Keyword Set als Mindmap

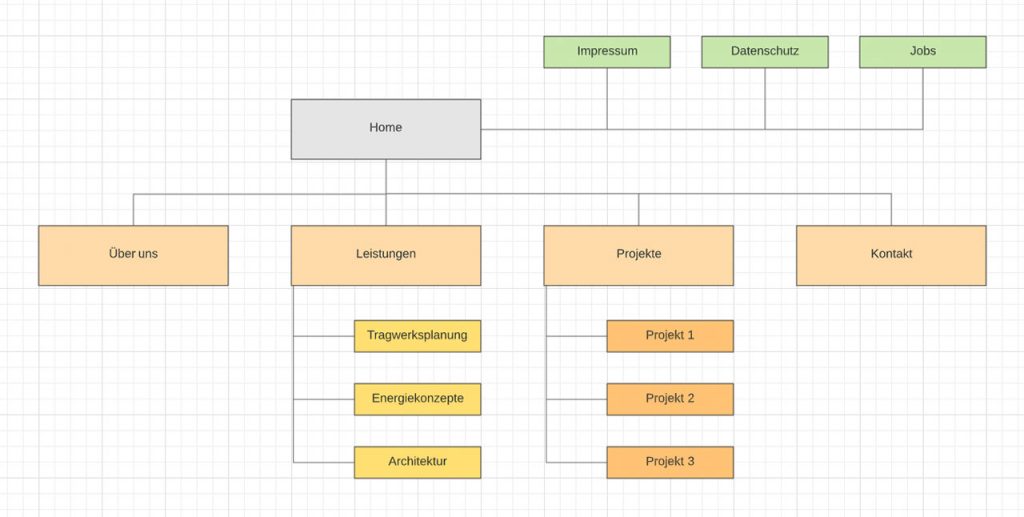
Sitemap

3. Design
Wireframes
Nutze unsere Wireframe Bibliothek um grobe Elemente für die neue Website zu planen.

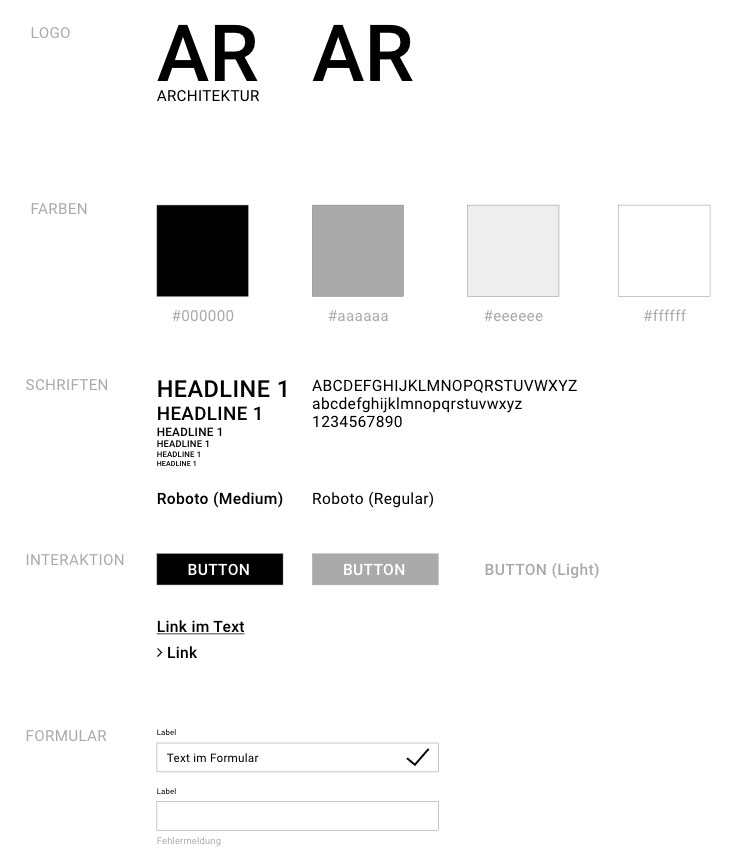
Style Tiles / Style Guide

Wireframes fürs Webdesign Bibliothek / Vorlage zum Download
Nutze meine Wireframe Bibliothek um noch einfacher deiner neuen Webseite Struktur zu geben.
Mit einfachen Strichzeichungen kannst du losgelöst vom komplexen Webdesign die wichtigsten Elemente zusammenstellen um deinen User seine Fragen zu beantworten.
Denk immer an meinen Leitspruch beim Erstellen einer Webseite: Was ist die Frage des Users und welche Elemente brauche ich minimal um diese Frage bestmöglich zu beantworten.
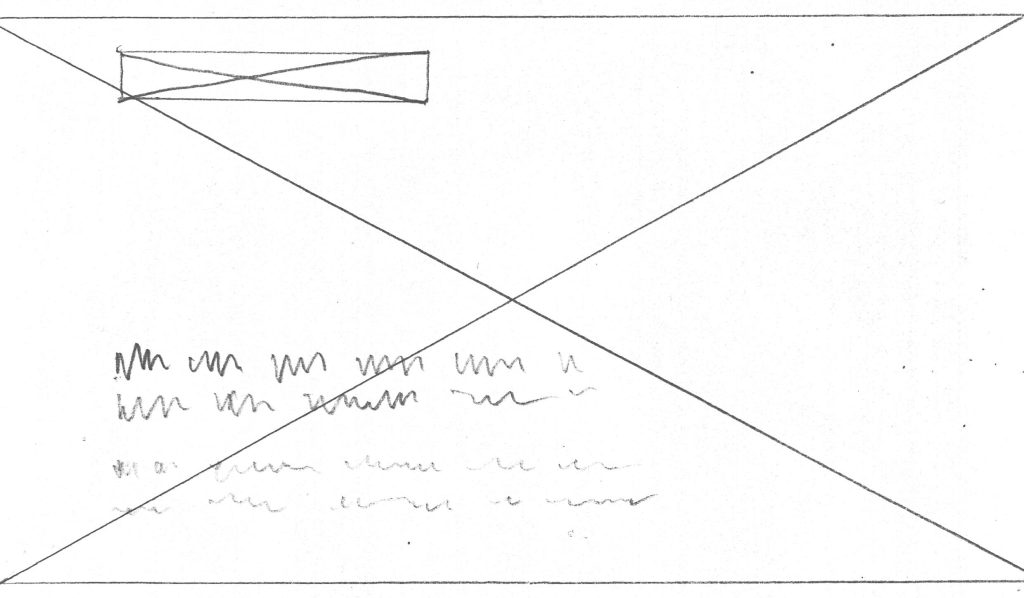
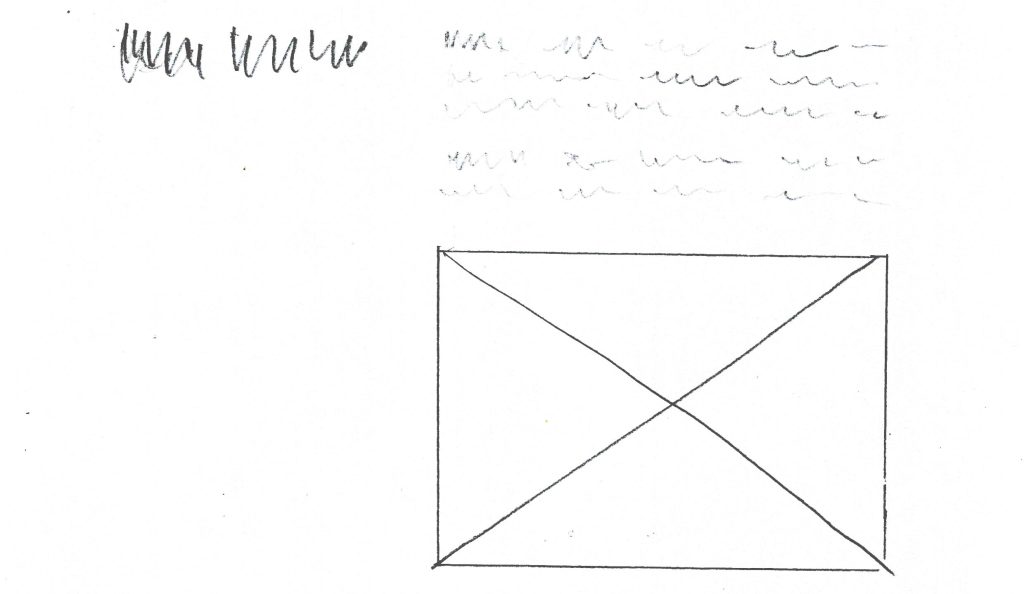
Wireframe Elemente
Nur mit einem Bleistift ausgerüstet zeichne ich die kleinen Skizzen. Später ziehe ich die kleinen Bilder in Adobe XD und erstelle das Wireframe. Du kannst die Elemente auch ausdrucken und dann zusammenstellen bzw. kleben.
Du kannst die Wireframe-Bibliothek gerne nutzen. Einfach auf das Bild mit der rechten Maustaste klicken und Bild herunterladen.
Header – Logo mit Navigation

Stage
Bühnenbereich inkl. Header, Logo, Hintergrundbild, Headline und Subtext

Textblock Section

Footer

Hintergrund-Raster
Um eigene Wireframes einfacher zu zeichnen kannst du mit diesem Hintergrundraster deine Arbeit vereinfachen. Es ist mit Rand und einem 12er Raster ausgestattet.

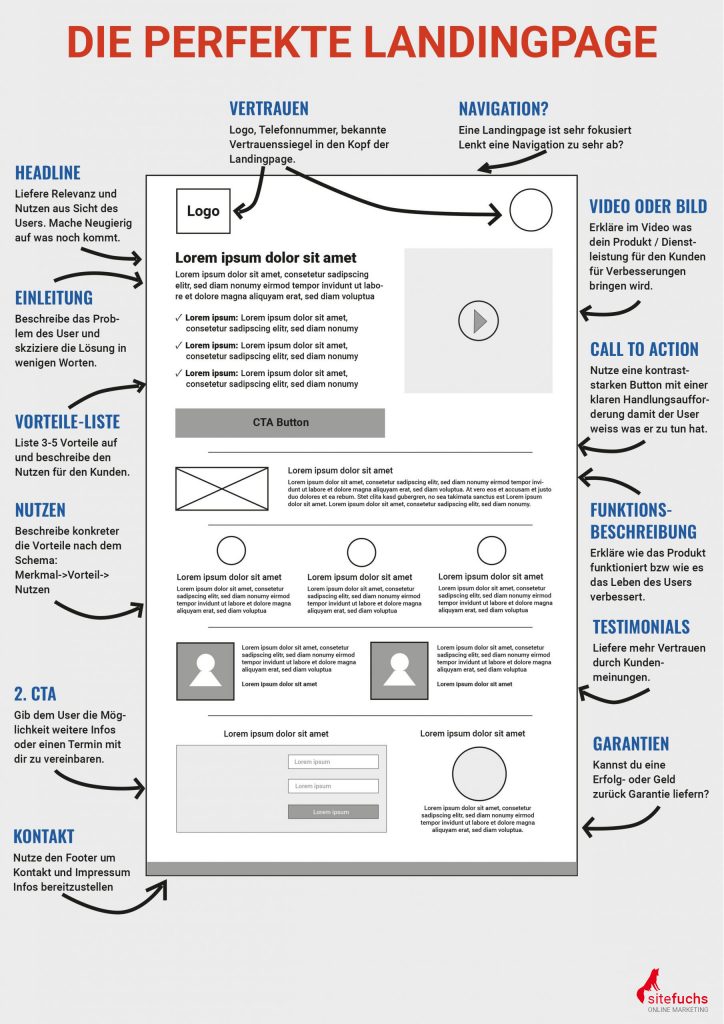
Die perfekte Landingpage – Vorlage für erfolgreiche Landeseiten
Nutze dieses einfache Muster um deine Landingpage erfolgreich zu gestalten
Landingpage erstellen ist einfacher mit einer guten Vorarbeit. Da sich Landseite von der Struktur oft ähnlich sind kannst du auf bewährte Konzepte zurückgreifen. Natürlich ist deine Landingpage nicht perfekt. Nach der Erstellung kommt das Feintuning z.B. durch A/B Testing.
Mit der Vorlage zur perfekten Landingpage bekommst du einen Bauplan für die wichtigsten Elemente um mehr Conversions zu erzielen. Wenn deine Website Agentur bei der Erstellung der Homepage gut gearbeitet hat findest du unter den Prototypings die Landingpage Elemente wieder. Ansonsten müssen sie programmiert / erstellt werden.

Elemente der perfekten Landingpage
Navigation
Landingpages verzichten oft auf eine Hauptnavigation, da sie den User ablenkt. Der Fokus soll nur auf dem Inhalt liegen.
Vertrauenselemente im Kopfbereich
Zeige deinen Usern schon beim ersten Eindruck, dass du ein seriöses Unternehmen bist. Viele User sind verunsichert durch Scam-Seiten oder Berichten von Betrügen im Internet. Durch die Darstellung von bekannten Vertrauenssigeln kannst du diese Ängste einfach minimieren.
Headline
Durch eine emotionale und relevante Überschrift zeigst du, dass der User hier richtig ist. Zusätzlich ziehst du ihn fast magisch in die Landingpage. Hier helfen u.a. die magischen Worte .
Heroshot als Bild oder Video

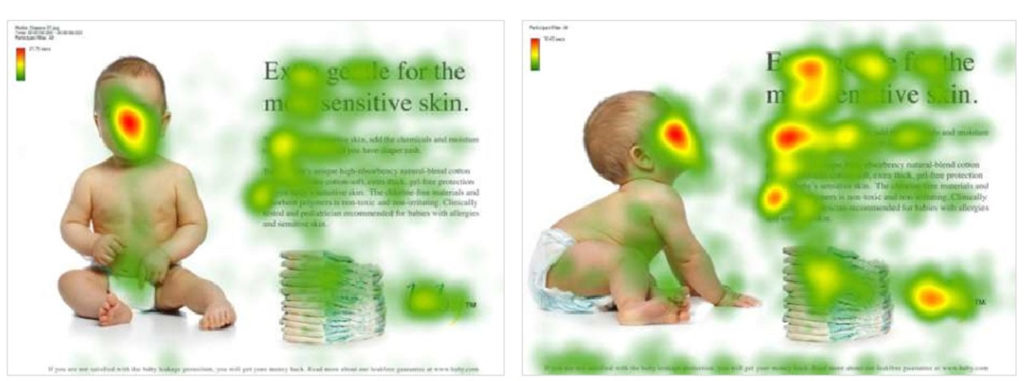
Bilder werden bevorzugt wahrgenommen, da es für unser Gehirn einfacher ist ein Bild zu entschlüsseln als Texte zu codieren. Nutzen psychologische Effekte wie den Gaze Cueing Effekt um die Wahrnehmung von Texten zu beeinflussen.
Einleitungstext
Nutze eine emphatische Einleitung um dich in das Problem des User einzufühlen.
Vorteilsauflistung
Menschen lieben es schnell das Wichtigste zu erfassen. Durch eine Auflistung von Vorteilen und der Nutzenbeschreibung kannst du die wichtigsten Punkte deiner Lösung „schmackhaft“ vermitteln.
Funktionsbeschreibung
Bei umfangreichen oder komplizierteren Produkten macht es Sinn die Funktion zu beschreiben. Im Idealfall kannst du es mit Bildern unterstützen.
Testimonials
Zeige glaubwürdige Kunden die mit deiner Lösung erfolg haben. Am besten mit vollen Namen und Telefonnummer. Gerne auch als kurzes Video.
Garantien
Kannst du für den Erfolg deiner Kunden gerade stehen? Durch eine Garantie z.B. 30 Tage Geld zurück kannst du deine Glaubwürdigkeit noch weiter untermauern.
Call to Action – CTA
Setze an strategisch wichtigen Punkten eine Handlungsaufforderung. In der Regel sind das markante Links oder Buttons.
Kontakt
Viele glauben der Footer wird nicht gelesen. Aber Erfahrungen aus hunderten von Mousetracking-Sessions zeigen, dass User den Footer lesen wenn sie noch unsicher sind oder mehr Interesse haben.